Trabajando con Matomo / Piwik
Para trabajar con Matomo o Piwik, aquí hay un ejemplo sobre cómo cambiar el código para prepararlo para el bloqueo.
Código original de ejemplo:
<script type="text/javascript">
var _paq = _paq || [];
_paq.push(['trackPageView']);
_paq.push(['enableLinkTracking']);
(function() {
var u="//www.mywebsite.com/piwik/";
_paq.push(['setTrackerUrl', u+'piwik.php']);
_paq.push(['setSiteId', '1']);
var d=document, g=d.createElement('script'), s=d.getElementsByTagName('script')[0];
g.type='text/javascript'; g.async=true; g.defer=true; g.src=u+'piwik.js'; s.parentNode.insertBefore(g,s);
})();
</script>Ejemplo de código ajustado:
<script type="text/plain" class="cmplazyload" data-cmp-vendor="s974">
var _paq = _paq || [];
_paq.push(['trackPageView']);
_paq.push(['enableLinkTracking']);
(function() {
var u="//www.mywebsite.com/piwik/";
_paq.push(['setTrackerUrl', u+'piwik.php']);
_paq.push(['setSiteId', '1']);
var d=document, g=d.createElement('script'), s=d.getElementsByTagName('script')[0];
g.type='text/javascript'; g.setAttribute('data-cmp-ab', '1'); g.async=true; g.defer=true; g.src=u+'piwik.js'; s.parentNode.insertBefore(g,s);
})();
</script>Seguimiento de Matomo
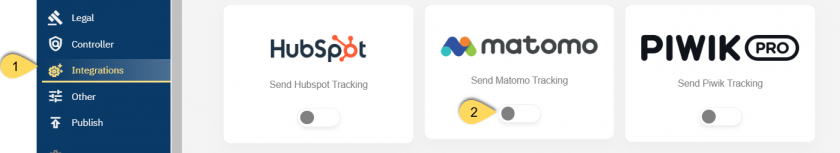
Habilite la API de Matomo:

Comprobaremos si el usuario ha dado su consentimiento, si usuario ha dado su consentimiento para tratar sus datos, llamaremos a:
setConsentGivenEn caso contrario esperaremos a que se dé el consentimiento.
requireCookieConsentPor lo que no se procesarán datos.
Seguimiento de Piwik
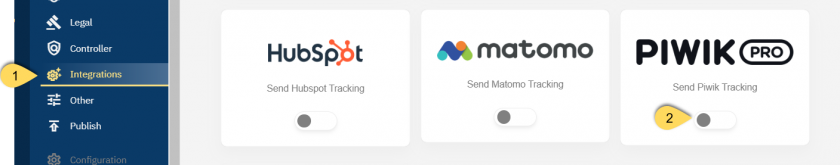
Habilite la API de seguimiento de Piwik aquí:

Según el consentimiento otorgado, si se otorga el consentimiento, ejecutaremos:
deanonymizeUserSi no se da el consentimiento, mantendremos anónimo al usuario:
setUserIsAnonymous







