Cómo integrar el CMP en un Typo3 ¿sitio web?
Nuestro complemento está probado para TYPO3 9.5 LTS, 10.4 LTS y 11.5.99 hasta ahora (08-07-2022).
Para implementar el código CMP en un sitio web creado con Typo3 CMS recomendamos utilizar el ConsentManager Typo3 extensión que se puede encontrar aquí:
https://extensions.typo3.org/extension/consentmanager_v2
- Entrar al TYPO3 Backend (por ejemplo: https://www.domain.com/typo3/). El nombre de dominio debe ser reemplazado por el actual.

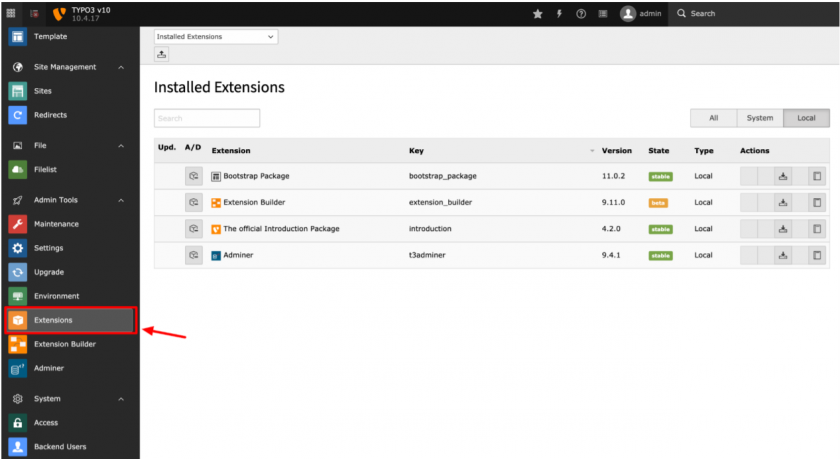
- Vaya al módulo "Herramientas de administración> Extensiones" en el panel lateral izquierdo.

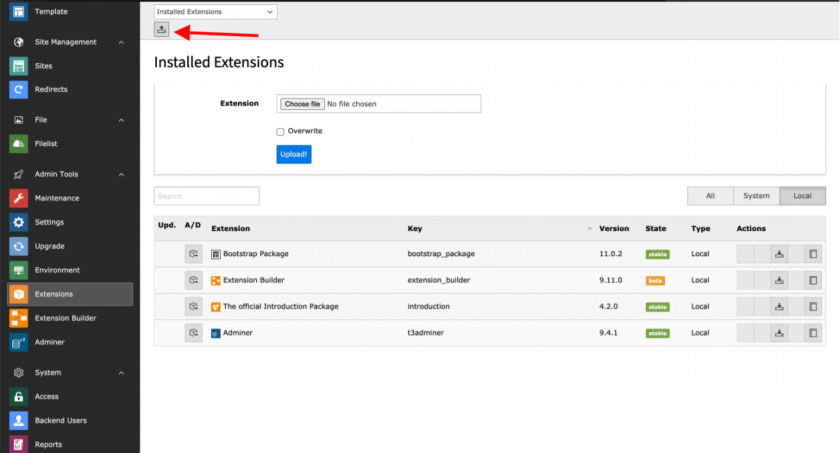
- Haga clic en el icono "Subir extensión" en el administrador de extensiones.

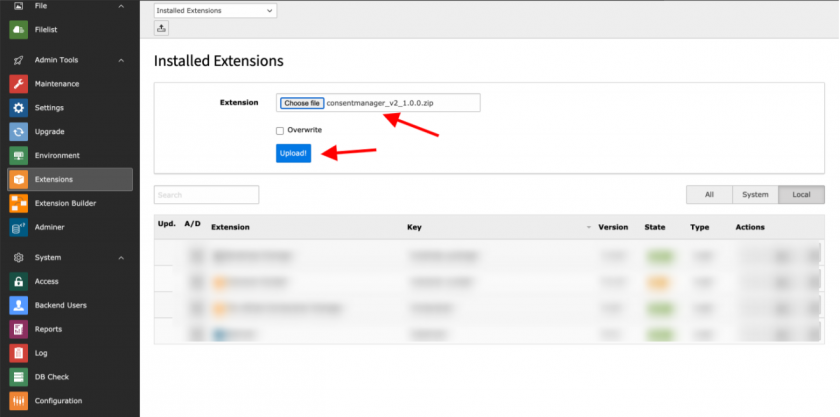
- Busque el archivo zip de extensión y haga clic en el botón "Cargar". Si la extensión ya está instalada, marque el indicador "Sobrescribir".

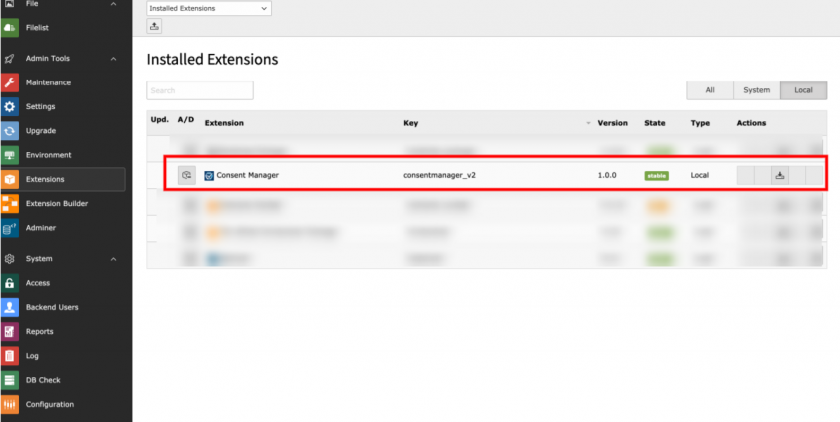
Después de eso, asegúrese de que la extensión esté instalada en el sistema.
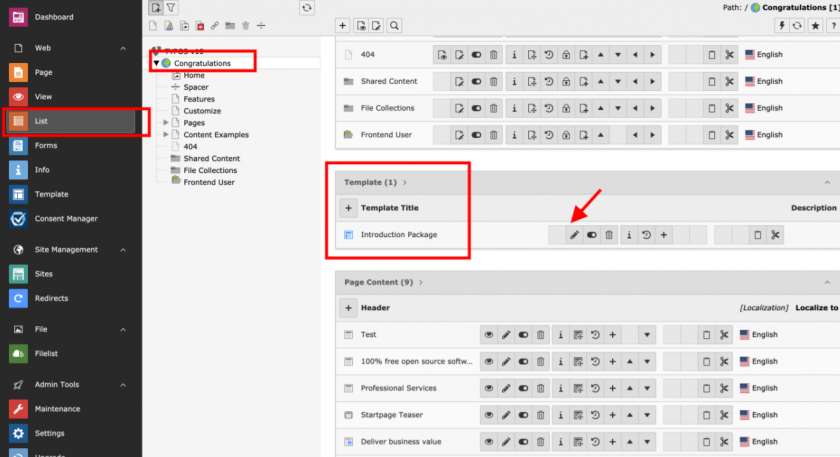
- Una vez instalada la extensión, vaya al módulo "Web> Lista" y haga clic en la página raíz para incluir la extensión en la plantilla TS.

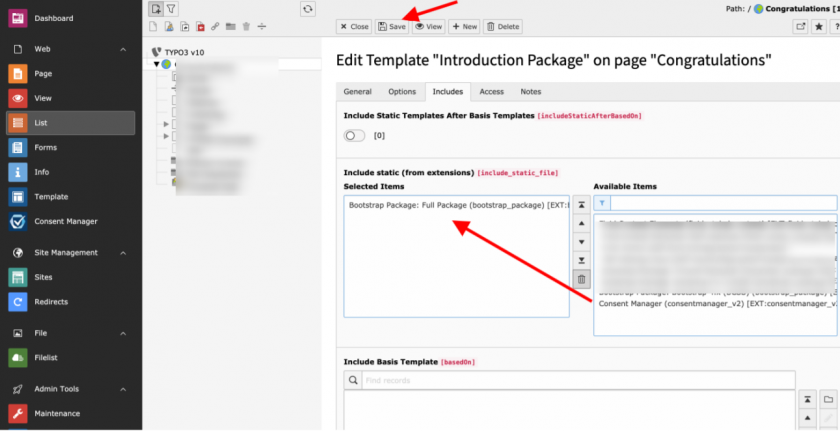
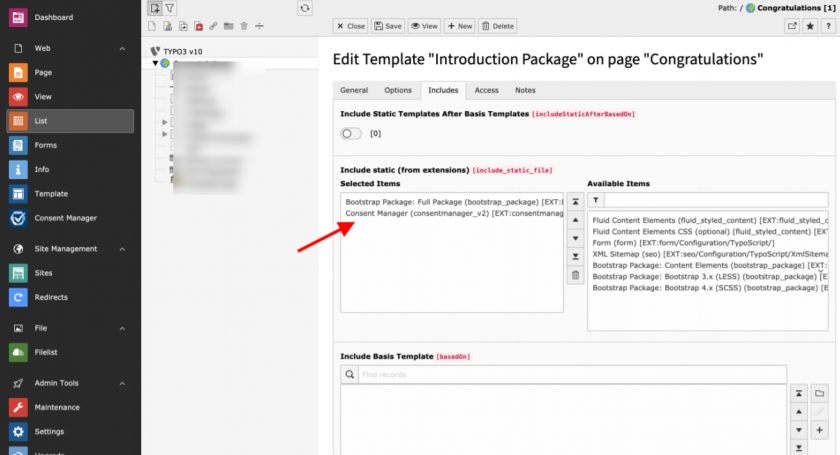
Una vez editada la plantilla de TS, vaya a la pestaña "Incluye" y agregue la extensión a "Incluir estática (de extensiones)". Una vez incluido, haga clic en "Guardar".

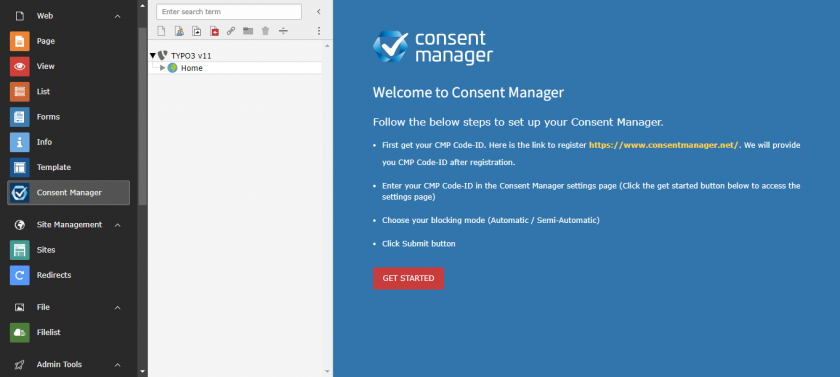
- Una vez que la extensión esté incluida en la Plantilla TS, vaya al módulo backend “Consent Manager” para configurar el Código de Cookies.

- En elConsent Manager”, primero puede ver algunas instrucciones con respecto a la generación de ID de código CMP que es obligatoria para mostrar el banner de cookies. Para configurar los ajustes de las cookies, haga clic en el botón "COMENZAR" debajo de las instrucciones. Luego será redirigido a la página "Configuración".

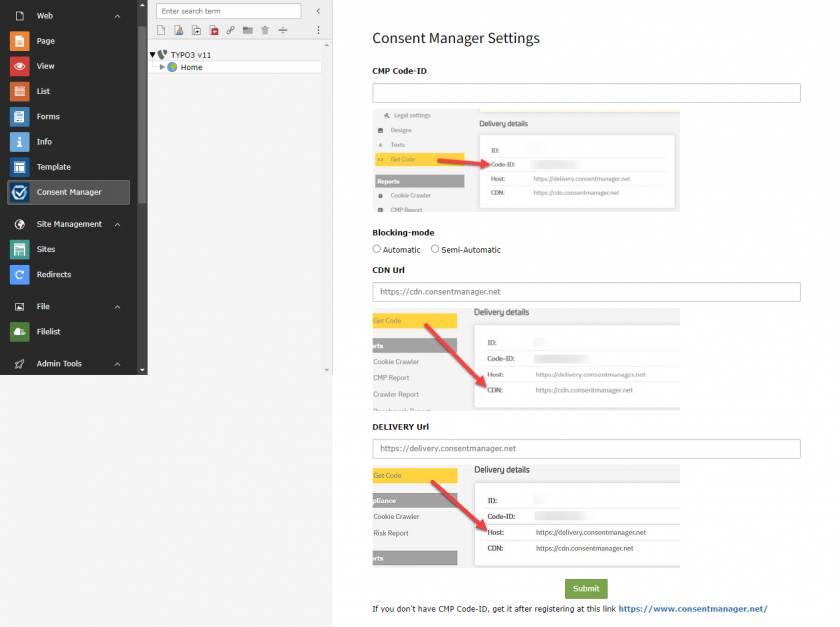
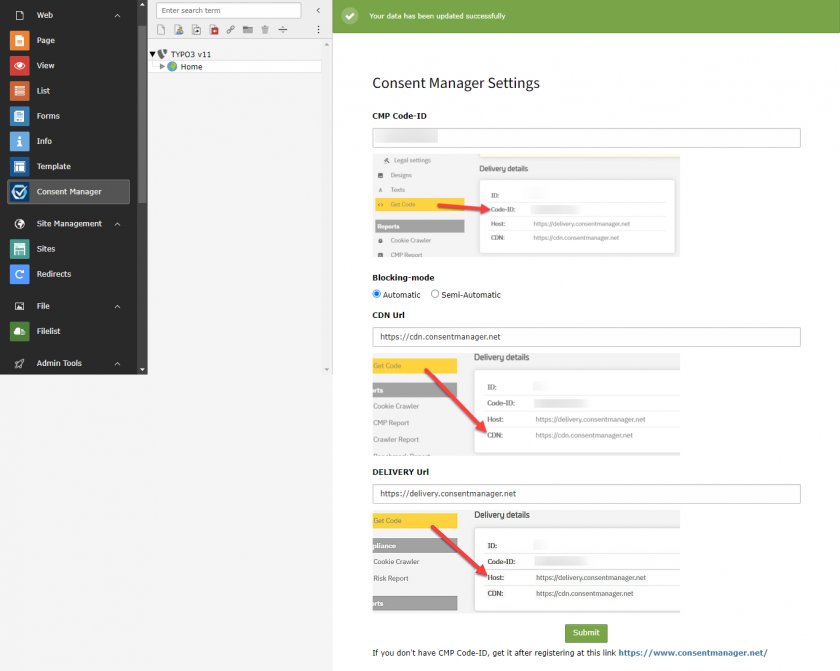
- Ingrese el ID de código de CMP, elija el modo de bloqueo (Automático/Semiautomático) e ingrese su CDN (opcional) y Host (opcional) desde la configuración de su CMP y haga clic en el botón "Enviar".

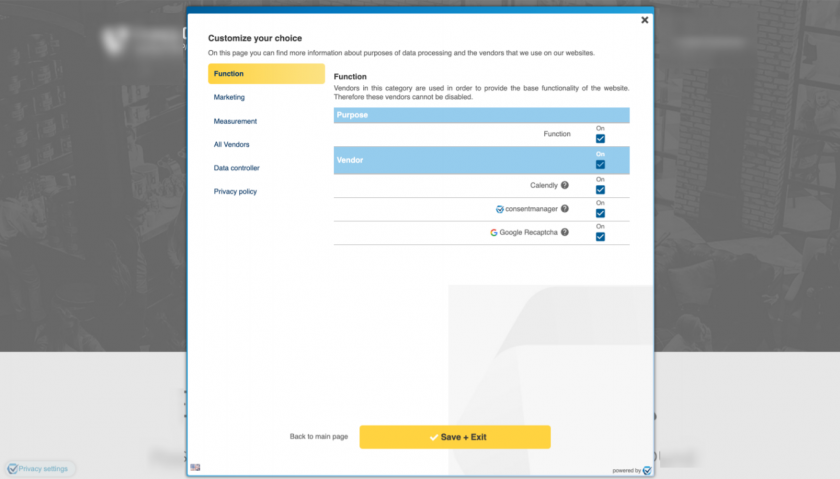
- Ya terminaste. Simplemente vaya a la interfaz del sitio web (por ejemplo: https://www.domain.com/) donde el nombre de dominio debe reemplazarse por el real.

- Eso es. Estás listo con el complemento.








