Cómo integrar el CMP en un Shopware ¿Tienda?
-- Shopware versiones 6.x -
Ten en cuenta que: Usando el el código de bloqueo automático puede causar problemas en su sitio web.
Para todos Shopware instalaciones a partir de la versión 6.3, tenemos un complemento oficial en el Shopware almacenar:
- Obtén el complemento gratis en el sitio oficial. Shopware almacenar:
Shopware consentmanager complemento [hostet propio y nube] -
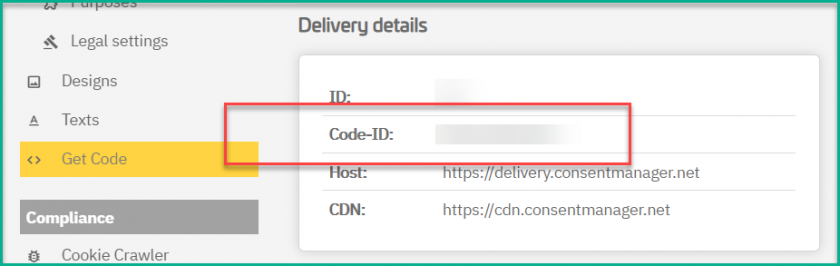
Obtenga su código CMP-ID de su consentmanager cuenta:

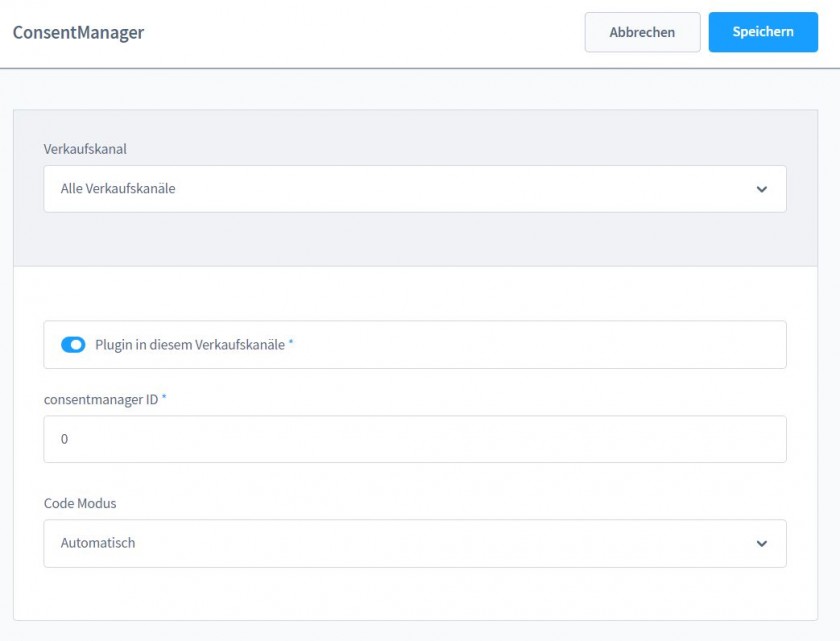
- Inserte el código CMP--ID en Shopware back-end:
- Elija su modo de bloqueo.
-
Verifique si su CMP está trabajando con visitar su sitio web en:
https://www.yourwebsite.com/?cmpscreen - Hecho :)
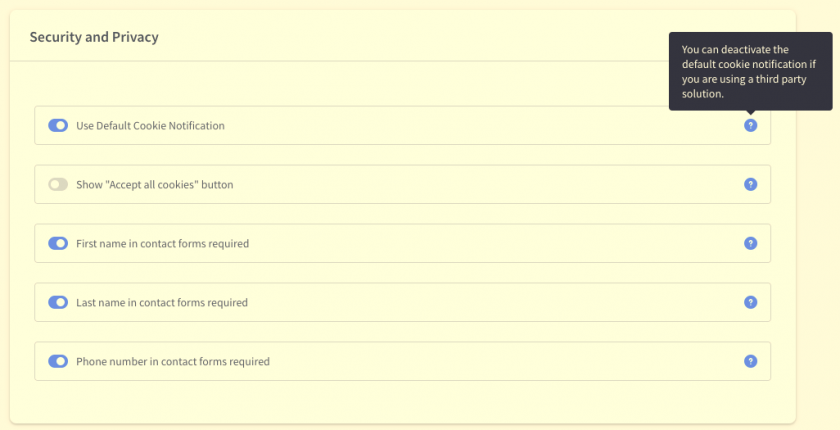
Shopware nube: Shopware Cloud, asegúrese de haber desactivado la Shopware Solución de cookies interna aquí (ver la siguiente captura de pantalla):

-- Shopware versiones 5.x -
Integración automática mediante Shopware Enchufar
Este complemento está diseñado para Shopware Versión 5.6.xy 5.7.x. Para otras versiones, inserte el código manualmente ((véase más adelante).
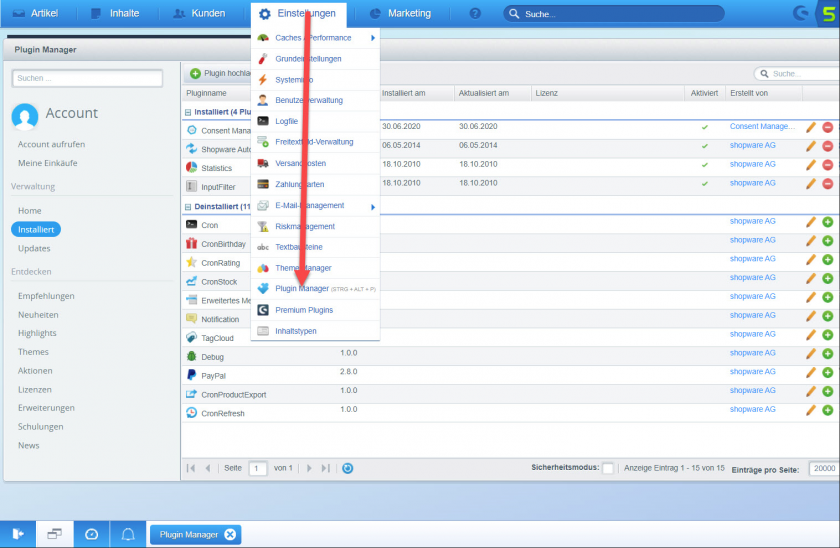
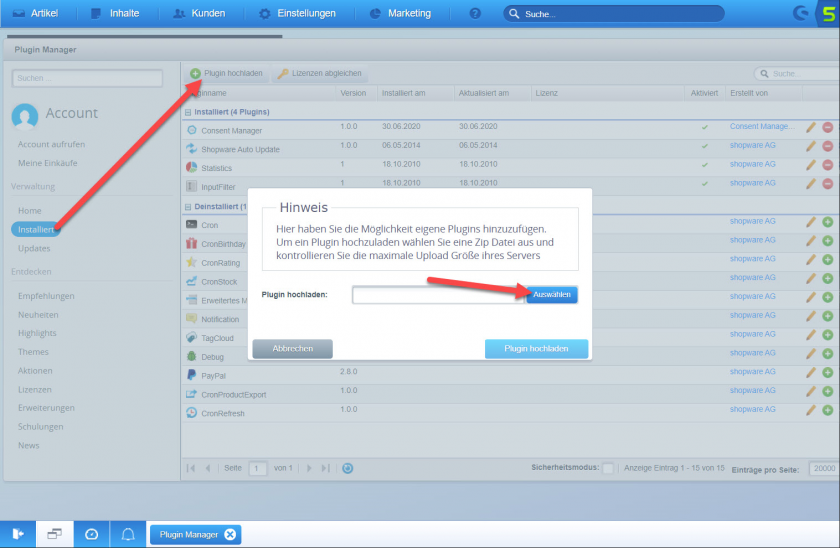
- Ingrese a su Shopware Sistema y haga clic en Configuración> Administrador de complementos

- - Descargue el complemento para 5.6.x aquí
- Descargue el complemento para 5.7.x aquí - Haga clic en Menú> Instalar> Cargar complemento y seleccione el archivo zip que descargó

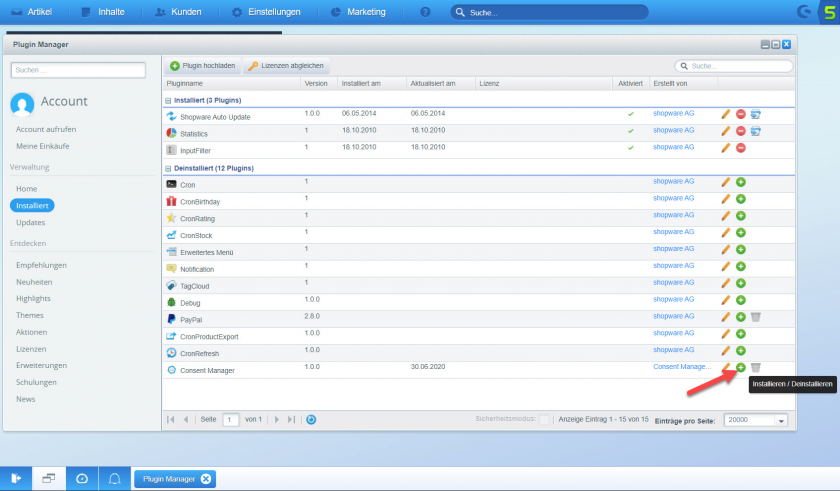
- Haga clic en el Icono + (más) al lado de Consent Manager plugin

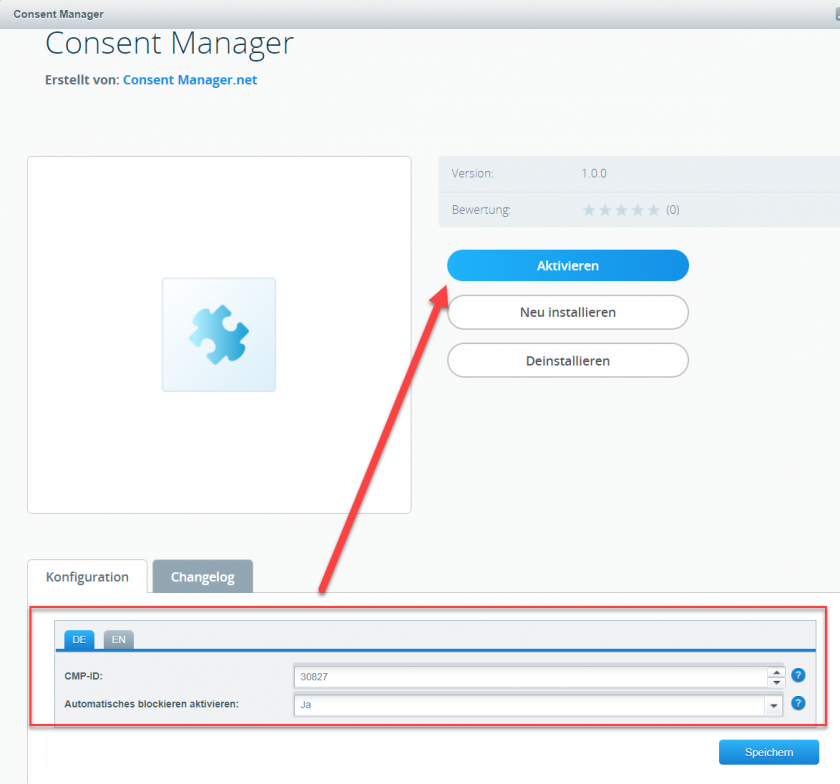
- - Inserte su CMP-ID (se puede encontrar en su cuenta en consentmanager.net Menú> CMP> Obtener código)
- Elija si desea activar el bloqueo automático. Si no activa el bloqueo automático, se activará el bloqueo manual (consulte la sección de ayuda)
- Activar complemento
Ten en cuenta que: Nuestro complemento desactiva el ShopWare Sistema interno de Gestión de Cookies. Asegúrese de que ninguno de sus otros complementos (por ejemplo, la integración de Google Tag Manager) dependa de esa/que esta conexión al Shopware La gestión de cookies está desactivada.
Integración manual
- Deberá editar los archivos * .tpl de su tema actual. Por lo tanto, inicie sesión en su servidor a través de FTP y localice el directorio de plantillas y la plantilla que está utilizando. Por lo general, esto se puede encontrar en
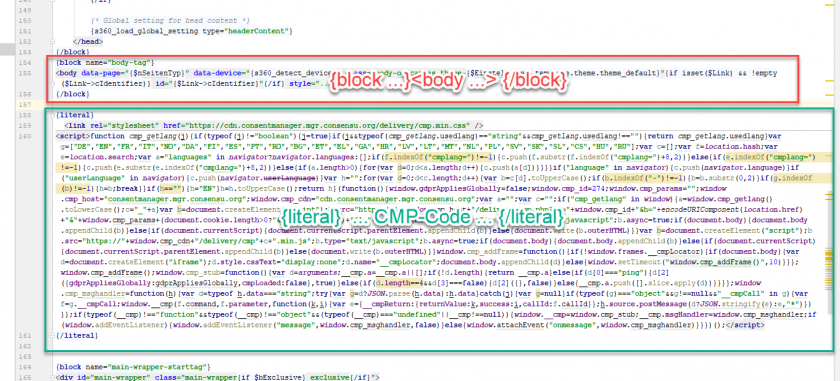
{root}/themes/[template-name]/frontend/index/header.tpl - In encabezado.tpl buscar
<body - Una vez que el
<body .... >encontrarás un{/block}, inserte el código CMP después de esto{/block}Adjunto en{literal}y{/literal}:
- Guarde el archivo.
Opción de integración alternativa.
Como alternativa, puede seguir estos pasos:
- Cree un nuevo tema infantil a partir de su tema existente
- Cree el archivo /themes/[your-child-theme]/frontend/index/index.tpl
- Agregue el siguiente código en su archivo:
{extends file="parent:frontend/index/index.tpl"}
{$smarty.block.parent}
{block name='frontend_index_after_body' append}
{literal} ... CMP-Code ... {/literal}
{/block}