Código HTML personalizado
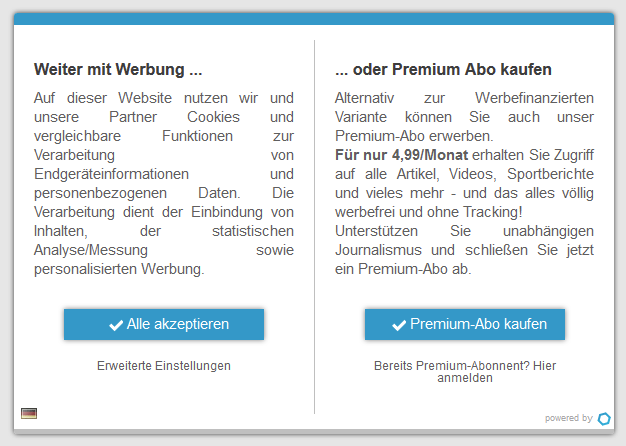
Para cada diseño, puede agregar código HTML personalizado. El código HTML se puede utilizar para personalizar aún más el diseño de la capa de consentimiento al agregarle nuevo contenido. Un ejemplo común de esto es el consentimiento de vista dividida:

En el ejemplo anterior, el lado izquierdo de la capa es la capa de consentimiento original. El lado derecho de la capa es un código HTML personalizado agregado a este diseño.
Cómo se inserta el código HTML en la capa de consentimiento
La capa de consentimiento generalmente consiste en un <div> elemento para la capa externa (clase CSS cmpbox) y <div> elemento para la parte interna de la capa (clase CSS cmpboxinner) Si se usa un código HTML personalizado, el CMP creará otro <div> dentro de la capa externa y coloque la capa interna y el código HTML personalizado en ella.
Colocando el contenido uno al lado del otro
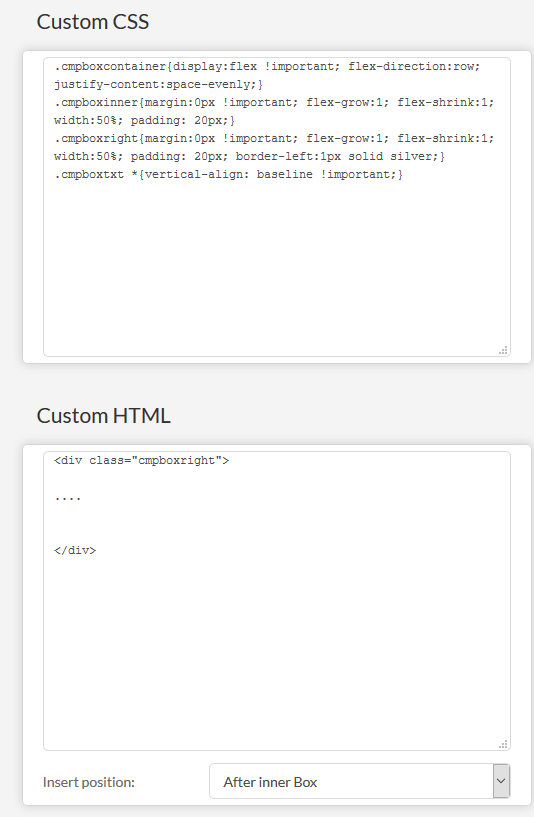
Para colocar la capa interna al lado de tu HTML personalizado, puedes usar CSS display:flex en <div> con clase CSS cmpboxcontainer. Aquí puede ver una configuración muy simple para una capa de consentimiento con contenido izquierdo / derecho:

Agregar un botón de aceptar personalizado
Si todo lo que necesita es un botón de aceptar/rechazar que no acepte o rechace a todos los proveedores, puede hacerlo utilizando variables de configuración del lado del cliente. El siguiente ejemplo agrega un botón "Aceptar sin publicidad comportamental" a la primera capa. Al hacer clic en el botón solo se habilitarán los propósitos 1,2,7,8 y 10 del IAB TCF (no se habilitarán los propósitos 3,4,5,6 y 9 que están destinados a la personalización).
<script>
window.cmp_custombutton = true;
window.cmp_custombutton_name = 'Accept without Behavorial Advertising';
window.cmp_custombutton_pos = 1;
window.cmp_custombutton_purposes = [1,2,7,8,10];
</script>








