[IOS] 1. consentmanager Integración SDK
La consentmanager El SDK para aplicaciones de iOS implementa y proporciona funcionalidad para informar al usuario sobre la protección de datos y solicitar y obtener el consentimiento del usuario. Permite a los desarrolladores de aplicaciones integrar fácilmente consentmanager servicio en su aplicación.
Cómo funciona
- Integre el SDK en la aplicación y configure los ajustes del SDK
- Una vez que el SDK se integre en una aplicación, el SDK proporcionará funciones para el desarrollador de la aplicación con el fin de recuperar los datos de consentimiento
- Tan pronto como se inicie la aplicación, el SDK recuperará automáticamente la información del consentmanager servidores para preparar el SDK para su uso.
- Se recomienda que, al iniciar la aplicación, la aplicación cree una instancia de clase
CMPConsentTool. Una vez que se crea esto, el SDK mostrará automáticamente la pantalla de consentimiento si es necesario. - Cuando la aplicación quiere procesar datos personales, debe "preguntar" al SDK si se dio el consentimiento para el propósito específico y el proveedor.
Instalación a través de Cocoapod
Encuentre las versiones nativas del SDK compatibles haga clic aquí
Agregar biblioteca con Cocoapod
Puedes instalar el consentmanager SDK agregando CmpSdk a su Podfile como se explica en el siguiente ejemplo:
target 'YourProject' do
# Comment the next line if you don't want to use dynamic frameworks
use_frameworks!
pod 'CmpSdk'
target 'YourProjectTests' do
inherit! :search_paths
# Pods for testing
end
...
endUna vez hecho esto, debe ejecutar pod install en el directorio de su proyecto para instalar el consentmanager SDK. Después de esto, abra el *.xcworkspace y construir.
Una vez que haya seguido todos los pasos, su dependencia debe estar instalada y puede continuar y usarla en su proyecto.
Instalación a través de Swift Package Manager
- Abra el Administrador de paquetes Swift.
- Ve a
File>Swift Packages>Add Package Dependency. - Agregue la URL del repositorio del SDK
Ahora verá una nueva ventana donde puede ingresar la URL del repositorio del SDK. La mayoría de los SDK están alojados en GitHub, por lo que la URL a menudo se verá como
https://github.com/iubenda/cm-sdk-xcframework.git
Después de ingresar la URL, haga clicNext. - Seleccione la versión del SDK
SPM ahora buscará el repositorio y le pedirá que seleccione una versión.
Puede optar por agregar el paquete seleccionando una regla de versión:
-Up to Next Major: Esto actualizará el paquete a la próxima versión principal. Es la opción recomendada ya que agrega actualizaciones que no tienen cambios de última hora.
-Up to Next Minor: Esto actualizará el paquete a la próxima versión secundaria.
-Exact: Esto bloqueará el paquete a una versión específica. No se instalarán actualizaciones.
Seleccione la versión que desea utilizar y haga clic enNext. - Agregue el SDK a su destino
En la siguiente pantalla, seleccione los destinos a los que desea agregar la dependencia del paquete. Los objetivos suelen ser su aplicación y cualquier prueba que pueda tener. Hacer clicFinishpara completar el proceso. - Importar el SDK
Ahora que se agregó el SDK a su proyecto, debe importarlo para usarlo. Vaya al archivo donde desea usar el SDK y agregue la siguiente declaración de importación en la parte superior:
import CmpSdkInicia el SDK
Con el inicio de la aplicación (generalmente su función viewDidLoad) usted debe crear una instancia de clase CMPConsentTool. Esto obtendrá automáticamente los datos necesarios de nuestro servidor y determinará si la pantalla de consentimiento debe mostrarse o no. Si es así, el SDK mostrará automáticamente la pantalla de consentimiento en este punto, recopilará los datos y proporcionará los datos a la aplicación. Luego, la instancia se puede usar para obtener detalles de consentimiento del SDK para usarlo en la aplicación.
let cmpConfig : CmpConfig = CmpConfig.shared.setup(withId: config.appId, domain: config.domain, appName: config.appName, language: config.language);
// optional configure additional parameter
cmpConfig.isAutomaticATTRequest = true;
// initialize the SDK
cmpConsentTool = CMPConsentTool(cmpConfig: cmpConfig)
/** Optionally chain callbacks */
cmpConsentTool = cmpConsentTool.withOpenListener(onOpen)
.withOnCmpButtonClickedCallback(onButtonClickedEvent)
.withCloseListener(onClose)
.withErrorListener(onCmpError)Tenga en cuenta que es importante inicializar el SDK en el método viewDidLoad. De lo contrario, es posible que la vista no esté lista para usarse y que el SDK falle.
Asegúrese de utilizar los datos de configuración correctos. Los datos de configuración se pueden encontrar en su consentmanager cuenta en Menú > CMP > Obtener código para aplicaciones > Código-ID
Interfaz de usuario rápida
Para integrar el SDK en un entorno de SwiftUI, debe proporcionar un Controlador UIView que está envuelto dentro de un UIViewControllerRepresentable. Puede encontrar más información sobre en el oficial documentación de apple. Antes de integrar el SDK, asegúrese de que ya integró el Módulo en su proyecto.
1. Comenzamos con la creación de un UiViewController habitual similar a los ejemplos de Swift/Objective C
import UIKit
import consentmanager
class CmpViewController: UIViewController {
struct config {
static let domain = "Server-Domain from consentmanager, e.g. delivery.consentmanager.net"
static let appId = "Code-ID from consentmanager, e.g. b238acdf1a..."
static let appName = "testApp"
static let language = "DE"
}
var cmpManager: CMPConsentTool? = nil
private func setupCmpConfig() {
// Do any additional setup after loading the view.
let cmpConfig : CmpConfig = CmpConfig.shared.setup(withId: config.appId, domain: config.domain, appName: config.appName, language: config.language);
cmpConfig.isAutomaticATTRequest = true;
cmpManager = CMPConsentTool(cmpConfig: cmpConfig)
.withErrorListener(onCMPError)
.withCloseListener(onClose)
.withOnCMPNotOpenedListener(onCMPNotOpened).initialize()
}
func onClose() -> Void {
NSLog("closed event");
}
func onOpen() -> Void {
NSLog("opened event");
}
func onCMPNotOpened() -> Void {
NSLog("not opened event");
}
override func viewDidLoad() {
super.viewDidLoad()
setupCmpConfig();
let button = UIButton.init(frame: CGRect.init(x: 10, y: 100, width: 100, height: 50))
button.setTitle("Consent", for: .normal)
button.backgroundColor = .red
button.addTarget(self, action: #selector(onShowConsentClicked), for: .touchUpInside)
self.view.addSubview(button)
}
/**
* Show consent button was clicked
*/
@objc func onShowConsentClicked(sender: UIButton!) {
cmpManager!.openView()
}
}
2. Para utilizar el controlador en el interfaz de usuario rápida tienes que crear un UIViewControllerRepresentable que está instanciando el Controlador CmpView:
import SwiftUI
struct CmpViewControllerRepresentable: UIViewControllerRepresentable {
func makeUIViewController(context: Context) -> UIViewController {
let cmpViewController = CmpViewController()
return cmpViewController
}
func updateUIViewController(_ uiViewController: UIViewController, context: Context) {
}
}
3. Ahora podemos usar el Vista del controlador dentro del contexto de SwiftUI:
import SwiftUI
@main
struct cmpApp: App {
var body: some Scene {
WindowGroup {
CmpViewControllerRepresentable()
}
}
}
Se proporciona un proyecto de ejemplo. esta página
Enlaces internos de aplicaciones y lista blanca de dominios
Para implementar la funcionalidad donde ciertos dominios están en la lista blanca y, cuando se accede a ellos dentro de la plataforma de consentimiento (CMP) WebView, no se abren en un navegador externo como Safari sino dentro del propio WebView, puede implementar un mecanismo de devolución de llamada para realizar acciones personalizadas basadas en el dominio, como abrir otro ViewController:
cmpConfig.domainWhitelist = ["add your domains to be whitelisted"]
cmpManager.withOnCmpLinkClickListener({ url, decisionHandler in
//check URL and add the nav action
decisionHandler!.pointee = WKNavigationActionPolicy.allow
decisionHandler!.pointee = WKNavigationActionPolicy.cancel
// return shouldCloseWebView (true) or stay open (false)
return true
})
Usando el SDK
Verificar consentimiento
Para verificar si un proveedor o propósito tiene consentimiento, puede usar los dos métodos:
if(consentTool!.hasPurposeConsent("52"))
{
if(consentTool!.hasVendorConsent("s26"))
{
//do something with data
}
}Ambos métodos hasPurposeConsent y hasVendorConsent requiere dos parámetros:
- id: cadena del proveedor o ID de propósito. Tenga en cuenta que las ID de proveedor pueden tener diferentes formatos ("123", "s123" y "c123"), verifique nuevamente con Menú> Proveedores y Menú> Propósitos en tu consentmanager cuenta.
- isIABVendor / isIABPurpose: si el proveedor o el propósito es un proveedor / propósito que sigue el estándar IAB TCF, deberá establecer un verdadero, de lo contrario, un falso.
Recuerde: Todos los proveedores que no pertenecen al IAB tienen ID que comienzan con una "s" o "c" (por ejemplo, "s123"); Los proveedores que pertenecen a la IAB tienen ID que no comienzan con una "s" o "c".
Reabrir la pantalla de consentimiento
Para permitir que el usuario cambie las opciones, simplemente puede llamar openView()
cmpConsentTool!.openView()Pasar información de consentimiento a otras fuentes
En algunos casos, una aplicación nativa puede contener vistas web para mostrar ciertas cosas como publicidad o contenido. Para transmitir la información de consentimiento del SDK a la vista web, utilice la función:
consentData = CmpConsentTool.exportCmpString();Esto exportará la información de consentimiento y todos los datos adicionales que necesita el CMP. Luego puede pasar esta información al CMP que está en su vista web agregándola a la URL que se llama en la vista web:
myWebView.loadURL("https://mywebsite.com/....#cmpimport=" + consentData);
/** to pass the att status you can use the cmpatt parameter (1=accepted, 2=declined) */
myWebView.loadURL("https://mywebsite.com/....#cmpimport=" + consentData + "&cmpatt=1");
Integración con Apple Tracking Transparency (ATT)
En caso de que esté utilizando seguimiento o análisis en su aplicación, le recomendamos leer la guía en Implementación del ATT aquí.
Crear un diseño personalizado
Para un diseño personalizado, hay 2 funciones de devolución de llamada que proporcionan viewController y uiView. En el ejemplo que se muestra a continuación puede ver cómo personalizar el diseño.
let cmpLayout = CmpLayout.default()
cmpLayout?.cornerRadius = 10.0
cmpLayout?.customLayout = CGRect(x: 0, y: 0, width: 200, height: 300)
cmpManager = CMPConsentTool(cmpConfig: cmpConfig)
.withCmpViewControllerConfigurationBlock({ viewController in
viewController?.modalPresentationStyle = .formSheet
//example of customizing controller
})
.withCmpViewConfigurationBlock({ uiView in
cmpLayout?.apply(to: uiView)
// or use your own uiView logic
})Oyentes de eventos personalizados
Para agregar una lógica de proceso adicional, puede utilizar los detectores de eventos. Los siguientes detectores de eventos están disponibles:
| Nombre |
ocurre
|
|
CmpOpenListener |
Oyente de evento cuando se abrió CMP |
|
CmpCloseListener |
Oyente de evento cuando CMP está cerrado |
|
CmpNotOpenedListener |
Oyente para eventos cuando no es necesario abrir CMP |
|
CmpErrorListener |
Se llamará al oyente si se produce un error al llamar al servidor o al mostrar la vista. |
|
CmpButtonClickedListener |
Oyente de evento cuando se hace clic en el botón y se cierra la capa de consentimiento |
|
CmpATTrackingStatusChangedListener |
Se cambió el estado del oyente de ATTracking |
|
onCmpUpdateGoogleConsentimiento |
Oyente de cambios en el modo de consentimiento |
Consentimiento de importación/exportación
Para importar o exportar el consentimiento puede utilizar la función exportarCMPData() y importCMPData(Cadena cmpData). Mira el ejemplo a continuación:
// Instanstiate CMPConsentTool()
cmpConsentTool = CMPConsentTool.init(...)
// Importing consent data if you like
cmpConsentTool.importCmpString("${your consentString}");
// ... Your code here ...
// Exporting Consent data
let consentString : String = CMPConsentTool.exportCmpString()La cadena de consentimiento que necesita pasar debe estar codificada en base64.
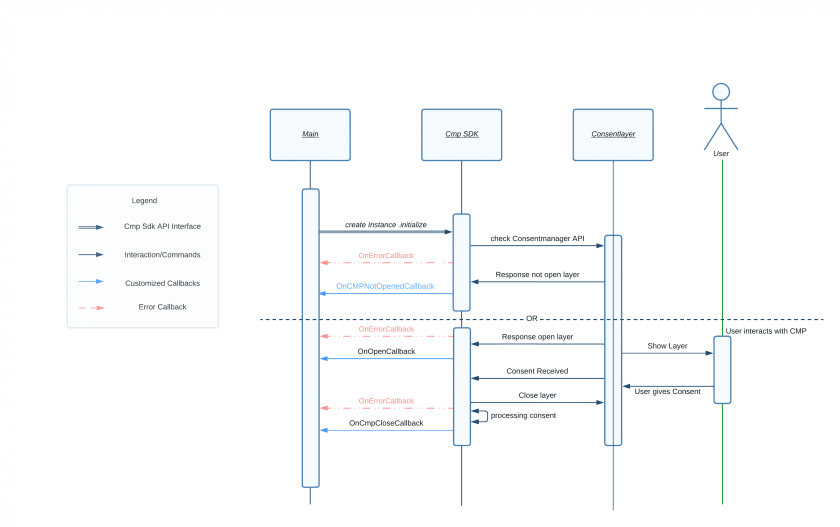
Diagrama de secuencia del SDK de CMP
En este ejemplo, le mostramos tres posibles flujos de secuencia SDK para comprender el consentmanager y hay procesos.
1. Al crear una instancia usando el inicializar función, hay dos resultados posibles. La primera es cuando la API de consentmanger informa al SDK que el CMP no se abrirá, lo que desencadena el OnCmpNotOpenedDevolución de llamada. El segundo resultado es cuando se abre la capa de consentimiento, lo que permite al usuario interactuar con ella, y esto desencadena la Al abrir devolución de llamada. Una vez que el usuario da su consentimiento y se procesa el consentimiento, el OnCmpCloseDevolución de llamada se llama.
Tenga en cuenta que la Devolución de llamada en error está representado por las líneas de flechas discontinuas rojas para proporcionar ejemplos de cuándo pueden ocurrir errores durante el proceso.
2. Creando una instancia y llamando al abrir y comprobar el consentimiento funciones conducirán a un proceso similar. La diferencia es que al desacoplar la creación de la instancia y la verificación de la API de consentmanger, obtiene la capacidad de agregar lógica empresarial e interactuar con la API de las bibliotecas.
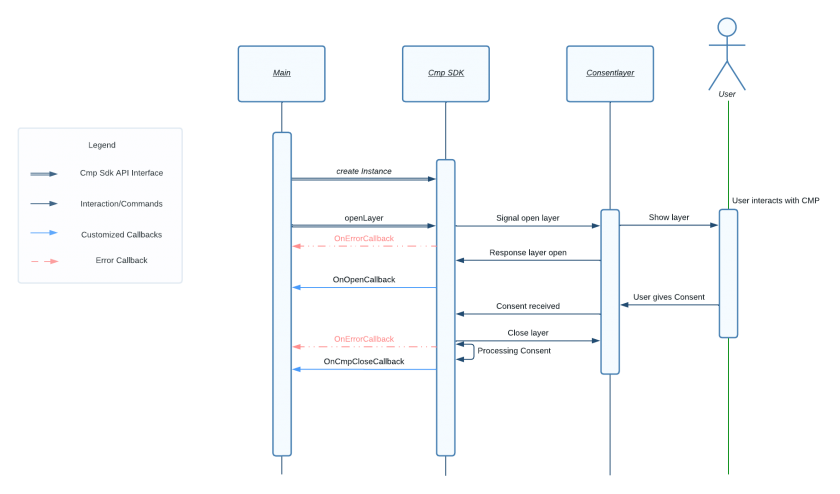
3. Creando una instancia y llamando al capa abierta La función abrirá la capa sin verificar el consentmanager, si es necesario. Si ya se ha dado el consentimiento, se mostrarán las opciones y configuraciones al usuario. El flujo del proceso se verá así:
Inicio de sesión
Al utilizar nuestro SDK de iOS, es posible que necesite depurar o analizar información de registro para diversos fines. Los registros generados por nuestro SDK están etiquetados en "CmpConfig", lo que le permite filtrar y ver fácilmente solo los registros relevantes. Esta guía proporciona instrucciones paso a paso sobre cómo acceder a estos registros en Xcode.
Busque la etiqueta
En la consola de depuración de Xcode, puede buscar registros específicamente etiquetados con "Consentimiento" o "CMP" para aislar los registros generados por nuestro SDK.
Opcional: ajustar el nivel detallado
In CmpConfig, puede ajustar el nivel detallado para obtener registros más detallados.
cmpConfig.isDebugMode = true
cmpConfig.logLevel = CmpLogLevel.debug- Permite registros más detallados
- Útil para depuración y análisis.
Al ajustar el nivel detallado, puede obtener información de registro más completa, lo que ayudará en la depuración y el análisis del comportamiento de nuestro SDK en su aplicación.