Bloqueo dinámico de contenido
El bloqueo dinámico de contenido permite a un visitante habilitar contenido en su página mientras rechaza el consentimiento en general. Un escenario típico es el bloqueo de videos de YouTube en un sitio web:
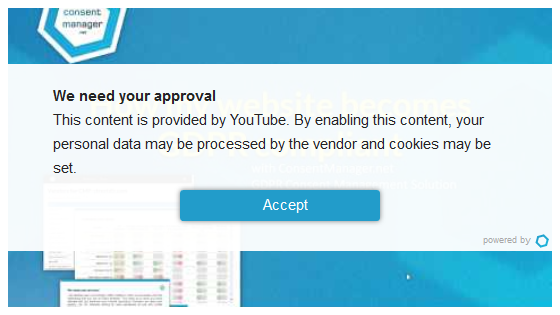
Video de YouTube en modo bloqueado:

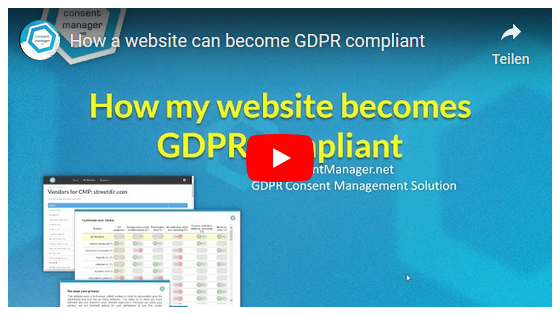
El mismo video de YouTube una vez que el visitante hizo clic en aceptar:

Tipos de bloqueo de contenido dinámico
- YouTube
- Vimeo
- Google Maps
- OpenStreetMap
- TikTok
- iFrames/IMG/vídeo/...
Requisitos
El bloqueo dinámico de contenido solo funciona con contenido en su sitio web que está preparado para ser bloqueado y contiene una ID de proveedor (data-cmp-vendor="...").
Códigos IFrame
Además de los requisitos anteriores, si el contenido bloqueado es un elemento IFrame, el IFrame debe tener un ancho y una altura establecidos y debe tener un tamaño mínimo de 300x300 píxeles. Para IFrames con un tamaño más pequeño, debe set data-cmp-preview="XxY" para obtener una vista previa.
Códigos de script
Además de los requisitos anteriores, si el contenido bloqueado es un elemento Script, debe agregar el atributo data-cmp-preview="400x300" (donde 400x300 es el ancho y el alto del elemento de vista previa).
Ejemplo con Google Maps:
https://help.consentmanager.net/link/73#bkmrk-google-maps-via-api
Imagen de vista previa automática
Se muestra una imagen de vista previa automática para YouTube, Vimeo y Google Maps en modo de inserción (/ maps / embed? Pb = ...).
Cambiando textos
Puede ajustar los textos de la vista previa en su área de inicio de sesión en Menú> Textos> Vista previa o usando los atributos data-cmp-preview-headline, data-cmp-preview-text, ... (mire aquí) en el elemento.








