Administrador de etiquetas de Google (GTM)
Ten en cuenta que: Si desea entregar el consentmanager código a través de GTM, solo el código de bloqueo manual se puede entregar mediante un TagManager. Si desea utilizar el bloqueo de código automático, debe insertar el código CMP directamente en su sitio web.
Ten en cuenta que: El sistema enviará información a window.dataLayer. GTM ofrece la opción de cambiar el nombre de esta variable a otro valor. Si ese es el caso, GTM ya no recibirá los datos. Por lo tanto, asegúrese de no (re) nombrar la variable que no sea dataLayer.
Información General
Para utilizar la información de consentimiento con Google Tag Manager (GTM), el CMP empujará las llamadas capas de datos a GTM. El CMP creará las siguientes variables de capa de datos:
|
Variable |
Descripción |
|
cmpRGPD |
0 si GDPR no aplica, 1 si aplica GDPR |
|
cmpCCPA |
0 si no se aplica CCPA, 1 si se aplica CCPA |
|
cmpReglamento |
Cadena de nombre del Reglamento (p. ej., RGPD, CCPA, etc.) |
|
cmpConsentString |
Establece la cadena de consentimiento de IAB |
|
cmpConsentimientoVendedores |
Establece una lista separada por comas de los ID de proveedores que obtuvieron el consentimiento, por ejemplo, 3,7, s22,31, c88 (la lista comienza y termina con una coma) |
|
cmpGoogleProveedoresConsentimiento |
Igual que cmpConsentVendors, pero se incluyen los ID de ATP de Google. |
|
cmpConsentimientoPropósitos |
Establece una lista de propósitos separados por comas que obtuvieron consentimiento, por ejemplo, 1,2, s3, s4, s5, (la lista comienza y termina con una coma) |
|
cmpEstadoActual |
Nombre del estado del evento cmp actual. Valores posibles: desconocido, cargando, consentimiento, interés legítimo |
|
cmpÚltimoEstado |
Nombre del estado del último/anterior evento cmp. Valores posibles: desconocido, cargando, cargado, consentimiento, interés legítimo, deshabilitado, oculto, visible, tcloaded, cargado con consentimiento, acción de usuario. |
|
cmpEstado de carga |
Nombre de estado de la secuencia de carga (stub, loading, cargado, error) |
|
cmpDisplayStatus |
Nombre de estado de visualización de la capa de consentimiento (visible, oculto, deshabilitado) |
|
consentimientoExiste |
Existe un estado de consentimiento (verdadero/falso). Tenga en cuenta que esto es cierto tan pronto como se muestra la capa de consentimiento y/o en los casos en que no se requiere consentimiento. |
|
la elección del usuario existe |
Existe un estado de consentimiento que se basa en la elección de los usuarios (verdadero/falso), por ejemplo, el usuario hizo clic en aceptar, rechazar o guardar la configuración personalizada. |
El evento "cmpEvent" en combinación con las variables anteriores se puede usar como desencadenante para el administrador de etiquetas con el fin de saber si / cuándo disparar los códigos.
Integración a través de la plantilla GTM
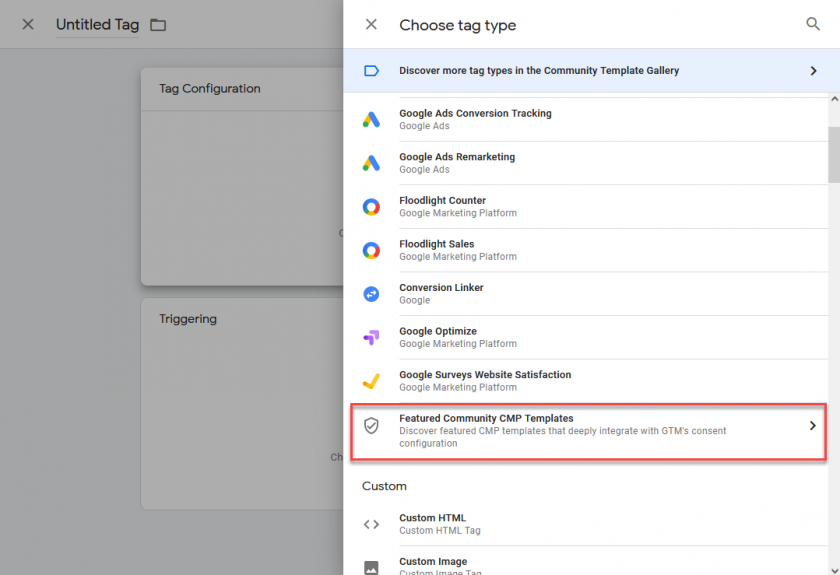
- Inicie sesión en su Administrador de etiquetas de Google y haga clic en Etiquetas> Nuevo> Configuración de etiquetas
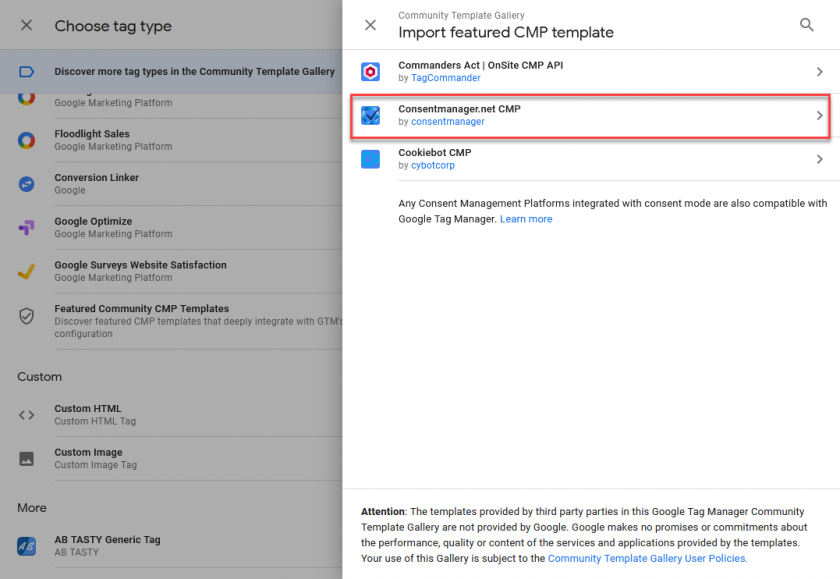
- En el menú Tipo de etiqueta, elija Características Plantillas CMP de la comunidad> Consentmanager CMP


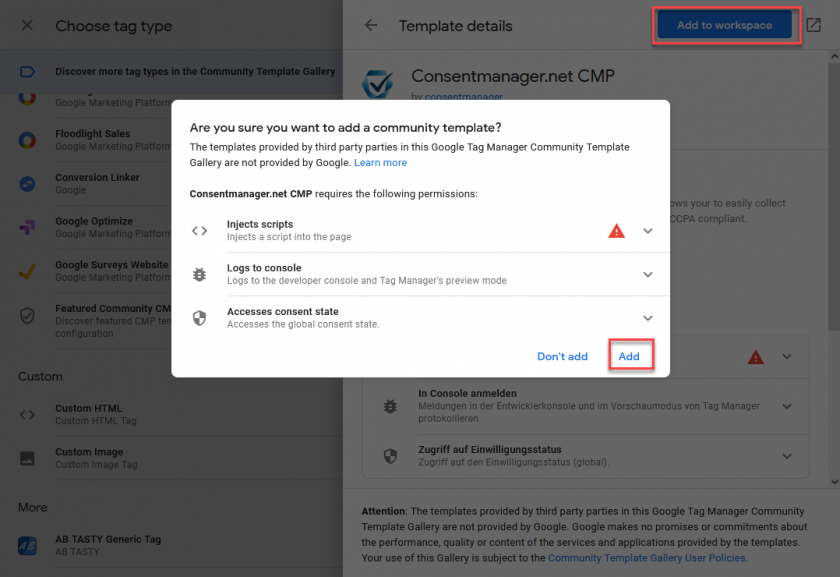
- Haga clic en Agregar al espacio de trabajo> Agregar

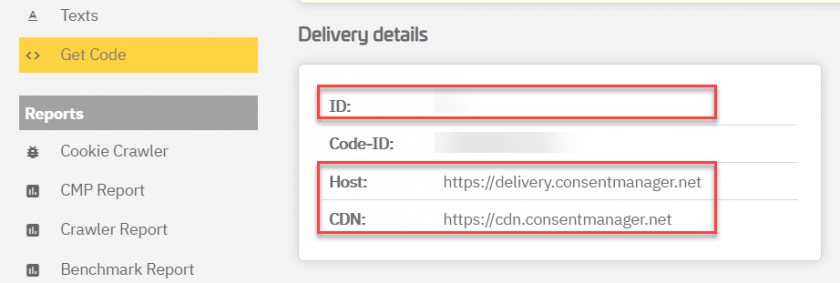
- Obtenga su CMP-ID, CDN y host de su cuenta de Menú > CMP > Obtener códigos

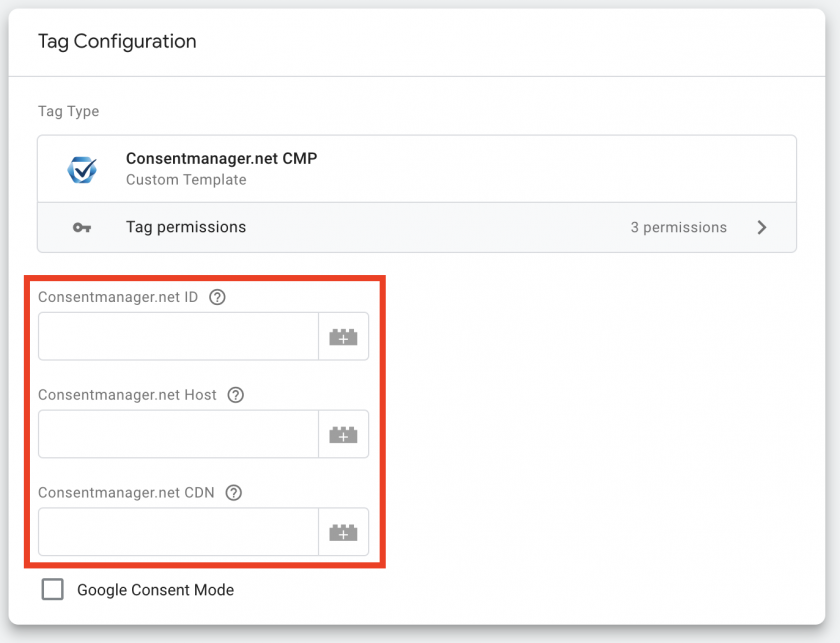
- Inserte su CMP-ID, CDN y host en nuestra plantilla GTM y guárdelo.
Insertar sin el protocolo "https://"!

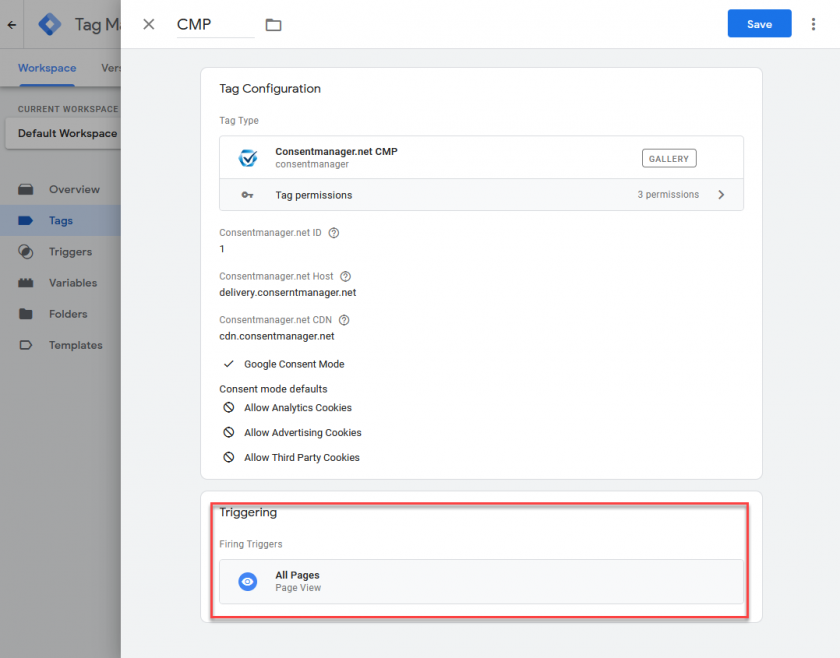
- Configure la etiqueta con código CMP para que se active en cada vista de página:

Ten en cuenta que: Debido a las pautas de Google, tenemos que habilitar inicialmente Consent Mode. Esto puede resultar confuso cuando los clientes integran nuestra plantilla y, por ejemplo, no ven los números de Google Analytics en vivo. Si NO desea utilizar Consent Mode, no olvide desactivar la función en la plantilla.

Integración manual
Si no desea utilizar la plantilla GTM o la receta GTM (ver arriba), puede insertar el código CMP manualmente en su TagManager. Por lo tanto, copie el código de bloqueo semiautomático / manual de Menú> Obtener código y péguelo en su TagManager como una nueva etiqueta. Configure la etiqueta para que se active con el evento más temprano posible (PageView o anterior). No establezca una condición / exclusión para la etiqueta.
Actualización de sus etiquetas y condiciones
Nota: si Modo de consentimiento de Google está habilitado, puede utilizar las variables de consentimiento incorporadas para filtrar las etiquetas. En la mayoría de los casos, esto es más fácil en comparación con la actualización de las condiciones de activación. Más información sobre el modo de consentimiento de Google, consulte aquí.
Para mostrar ciertos códigos solo si se da el consentimiento, siga estos pasos:
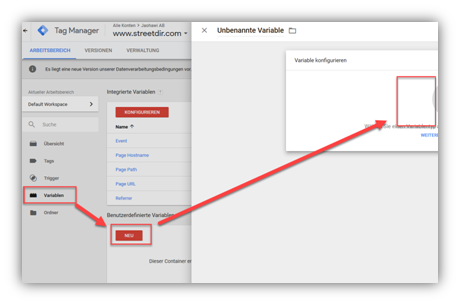
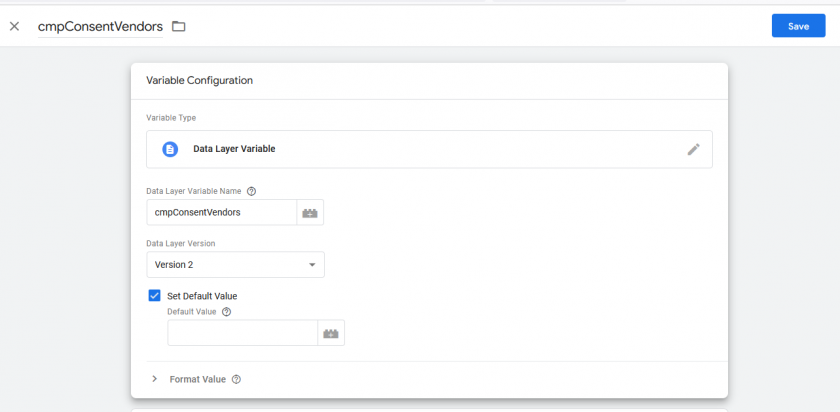
- Crear variables en GTM: en GTM vaya a Variables> Nuevo y haga clic en configurar:

- Elegir tipo de variable Variables de página> Variable de capa de datos, cree las variables necesarias, normalmente necesitará al menos la variable
cmpConsentVendors. Agregue más variables de la tabla anterior si es necesario:
- Repita los pasos anteriores para todas las demás variables que necesite (normalmente cmpGDPR, cmpConsentVendors, cmpConsentPurposes, ...)
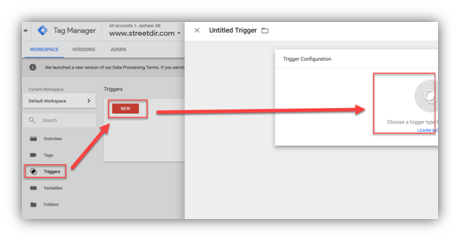
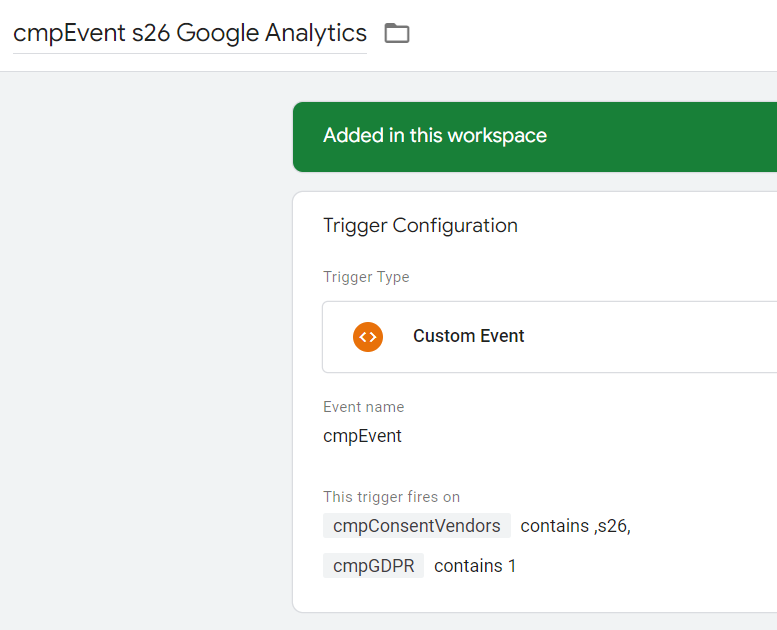
- Ve a Activadores> Nuevo y haga clic en configurar:

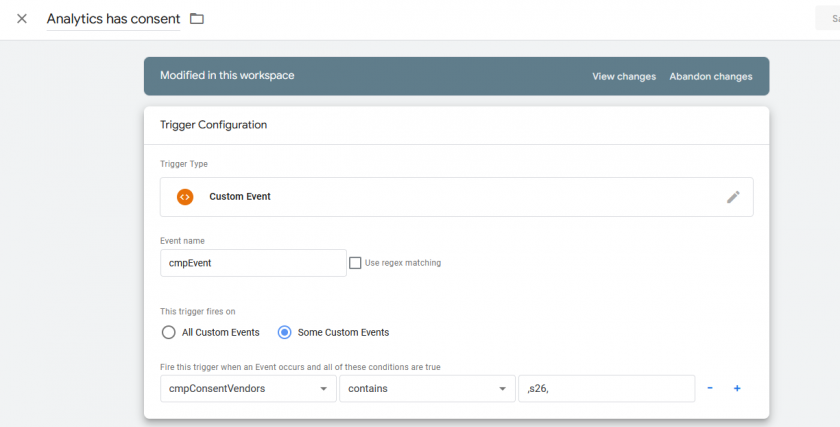
- Usar nombre de evento
cmpEventy agregarle eventos personalizados:
- Para cada evento es necesaria al menos una regla:
cmpConsentVendors contains ...(ocmpConsentPurposes contains ...).
- Establezca las reglas del evento en
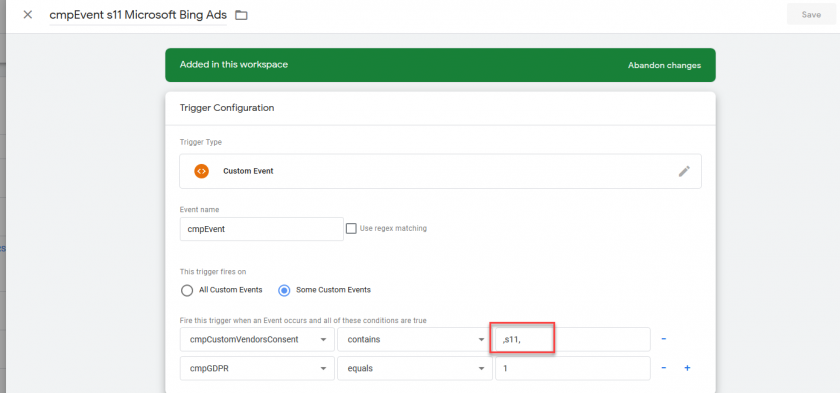
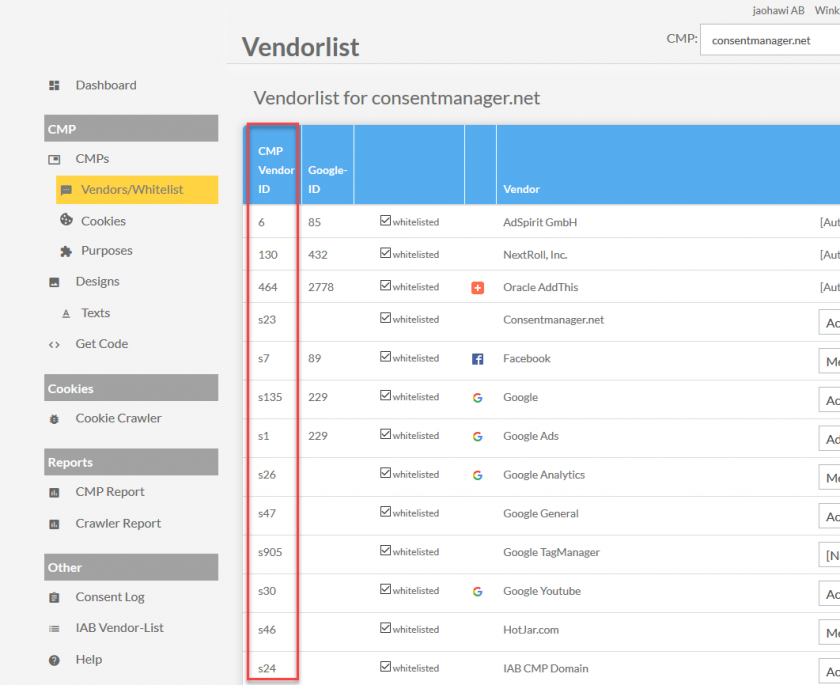
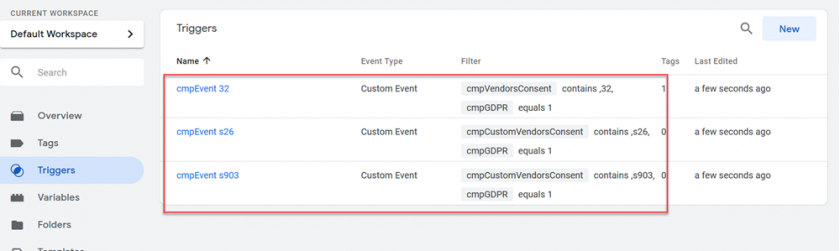
cmpConsentVendors contains ,x,dondexes el ID del proveedor. Los ID de los proveedores se pueden encontrar en el menú Proveedores/Lista blanca:
Importante: Siempre use solo un proveedor por disparador (... contains ,x,y no... contains ,x,y,z,) Si está trabajando con múltiples proveedores, cree múltiples activadores y un activador por proveedor.
Importante: Utilice siempre una coma antes y después del ID del proveedor (p. ej.cmpConsentVendors contains ,x,y nocmpConsentVendors contains x) - Repita el paso anterior para cada proveedor y cree un nuevo activador para cada proveedor

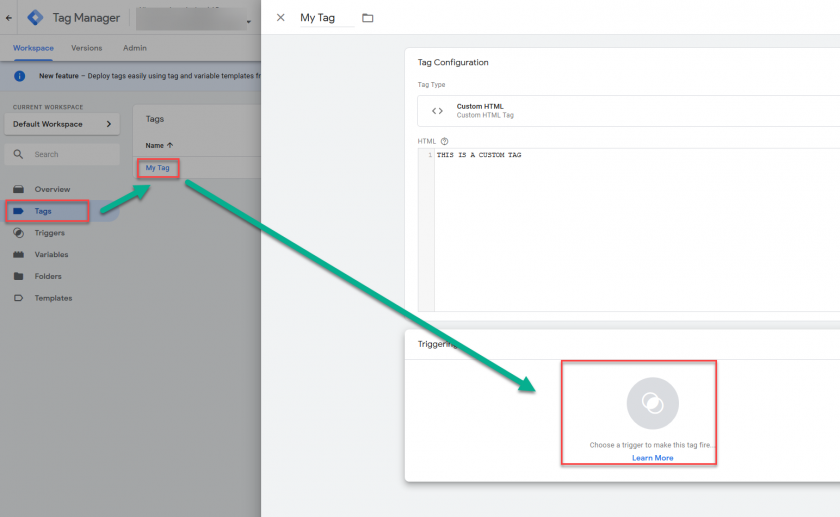
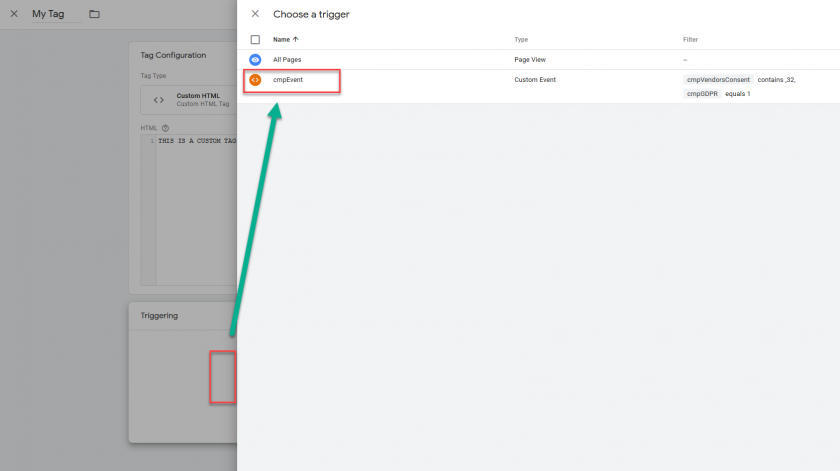
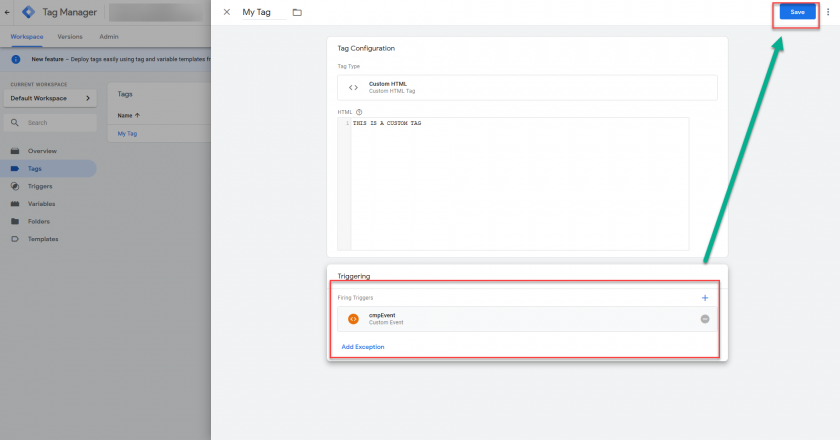
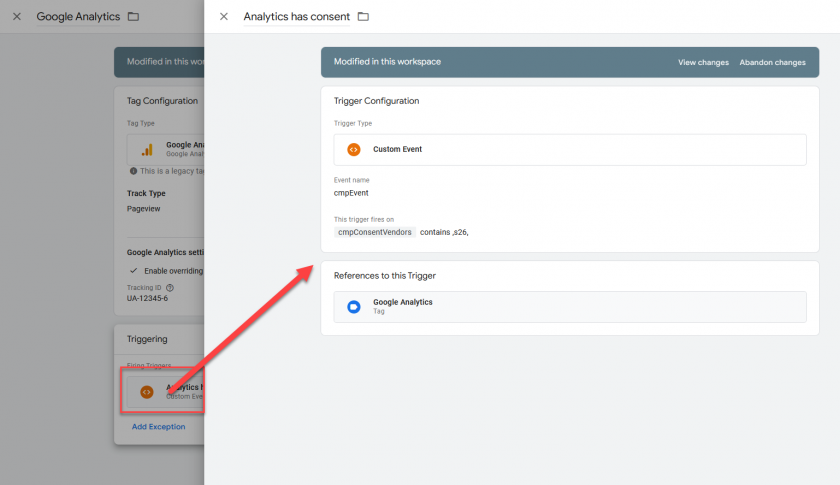
- Aplique el disparador a sus etiquetas y asegúrese de que las etiquetas no se activen con el evento pageView pero , solamente con el cmpEvent:



Ejemplo para Google Analytics:
Importante: Asegúrese de que el disparador sea el , solamente disparador para cada etiqueta que está utilizando. No combine desencadenantes con otros desencadenantes / eventos como "Todas las páginas" o "Carga de página", etc.
Ejemplo: bloqueo de Google Analytics con Google TagManager (GTM)
Aquí hay algunas capturas de pantalla de ejemplo de cómo se vería una configuración para bloquear Google Analytics si no se da el consentimiento.
Desencadenar
Active Google Analytics en todas las páginas cuando se dé el consentimiento:

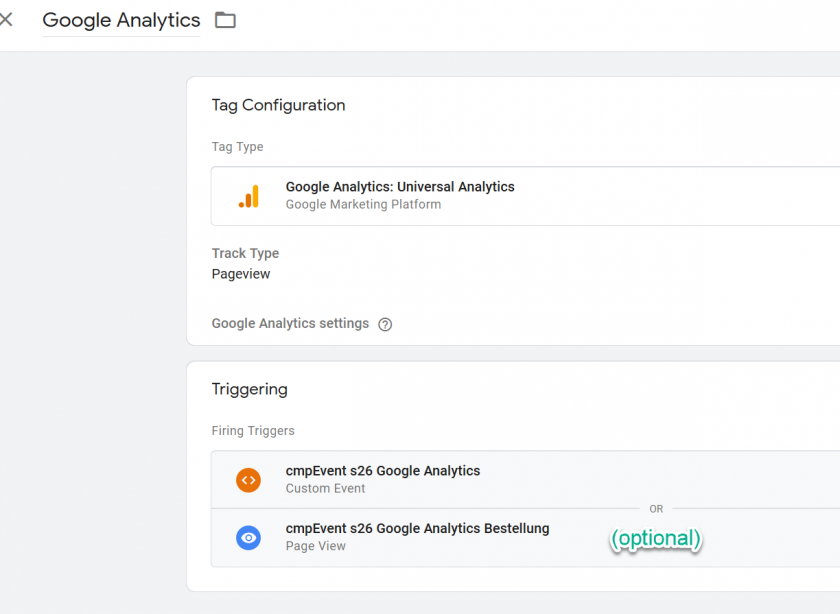
Etiqueta
Etiqueta de Google Analytics con activadores asignados (el segundo activador es opcional):

¿Cómo bloquear el código de Google TagManager si no se da consentimiento?
Ten en cuenta que: Si no es necesario desea bloquear GTM en sí, pero solo las etiquetas activadas por GTM y cuando utilice el bloqueo automático, asegúrese de evitar que TagManager se bloquee insertando el atributo data-cmp-ab="1" en el código TagManager.
Si no solo desea bloquear los códigos dentro del TagManager sino también del TagManager, puede hacerlo siguiendo estos pasos:
Su código GTM se verá así:
<script>(function(w,d,s,l,i){w[l]=w[l]||[];w[l].push({'gtm.start':
new Date().getTime(),event:'gtm.js'});var f=d.getElementsByTagName(s)[0],
j=d.createElement(s),dl=l!='dataLayer'?'&l='+l:'';j.async=true;j.src=
'https://www.googletagmanager.com/gtm.js?id='+i+dl;f.parentNode.insertBefore(j,f);
})(window,document,'script','dataLayer','GTM-ABCDEF');</script>Para permitir el consentmanager.net CMP para bloquear y habilitar solo el código con consentimiento, deberá cambiar el código de la siguiente manera: (ver cambios en <script ...> parte del código)
<script data-cmp-vendor="s905" type="text/plain" class="cmplazyload" >(function(w,d,s,l,i){w[l]=w[l]||[];w[l].push({'gtm.start':
new Date().getTime(),event:'gtm.js'});var f=d.getElementsByTagName(s)[0],
j=d.createElement(s),dl=l!='dataLayer'?'&l='+l:'';j.async=true;j.src=
'https://www.googletagmanager.com/gtm.js?id='+i+dl;f.parentNode.insertBefore(j,f);
})(window,document,'script','dataLayer','GTM-ABCDEF');</script>Por favor note que el código de bloqueo automático puede evitar que el navegador ejecute el código GTM, pero es posible que no pueda evitar que el navegador descargue los códigos fuente GTM. Por lo tanto, puede ser que el rastreador le avise que GTM está cargado sin consentimiento. Si desea asegurarse de que GTM no se cargue sin consentimiento, DEBE cambiar el código GTM como se describe anteriormente.
¿Cómo evitar que Google TagManager se active varias veces?
El CMP disparará la capa de datos cmpEvent cada vez que se actualice la información de consentimiento. Esto ocurre cuando se carga la página y se encuentra información de consentimiento en la cookie de los visitantes, cuando se muestra la capa de consentimiento y el visitante elige o cuando el visitante vuelve a la capa de consentimiento y cambia la configuración. En el último caso, puede ocurrir que el visitante abra y cierre la capa de consentimiento varias veces. Cada vez que se cierra la capa, se disparará la capa de datos y Google TagManager podría mostrar algunas etiquetas o activar el conteo de Google Analytics. Para evitar que las etiquetas se activen varias veces en una página, siga estos pasos:
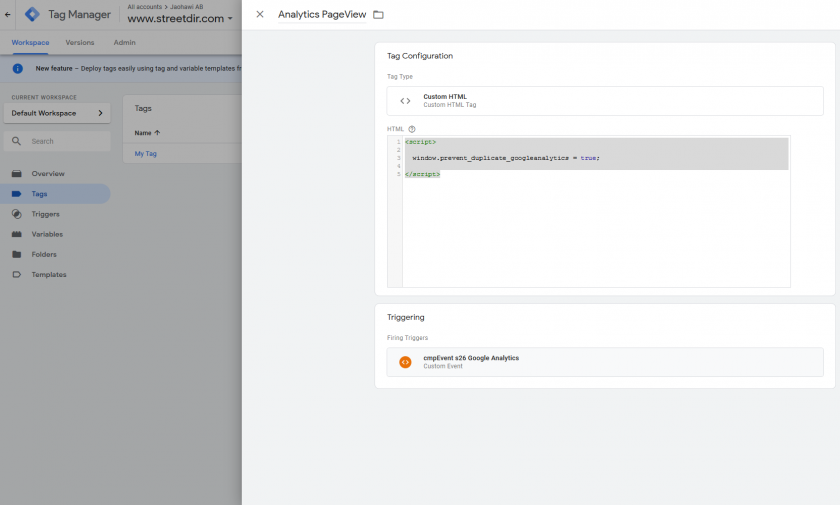
- Cree una nueva etiqueta para cada etiqueta que desee evitar que se active nuevamente. Use un código HTML personalizado e inserte el siguiente código:
<script> window.prevent_duplicate_googleanalytics = true; </script> - Use el mismo disparador para esta nueva etiqueta que usa para la etiqueta original.

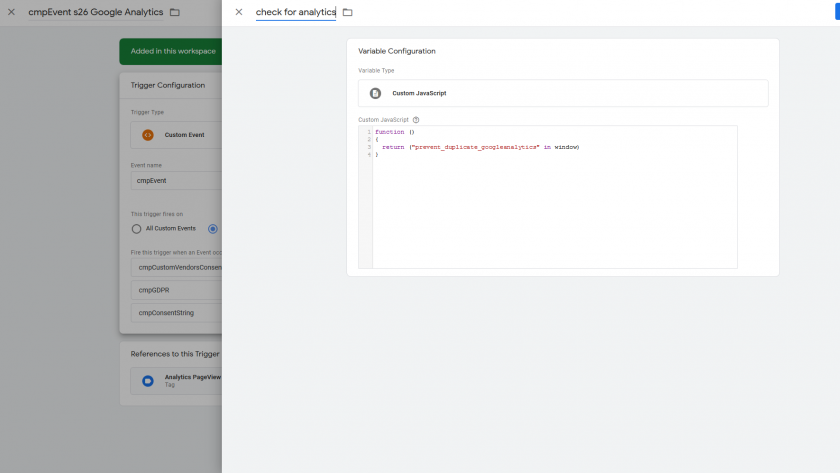
- Cree una nueva variable de tipo javascript personalizado y use el siguiente código:
function (){ return ("prevent_duplicate_googleanalytics" in window); }
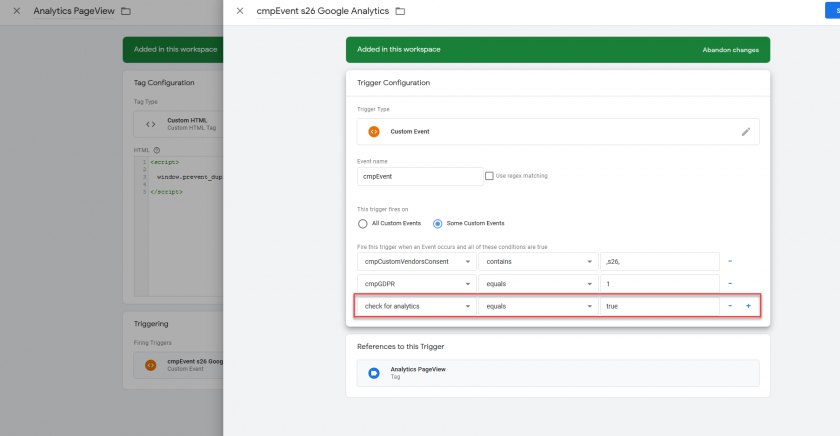
- Agregue otra condición a su disparador existente usando la variable que creó antes ("La variable XXX es igual a falso"):

¿Cómo manejar dataLayer u orden de eventos?
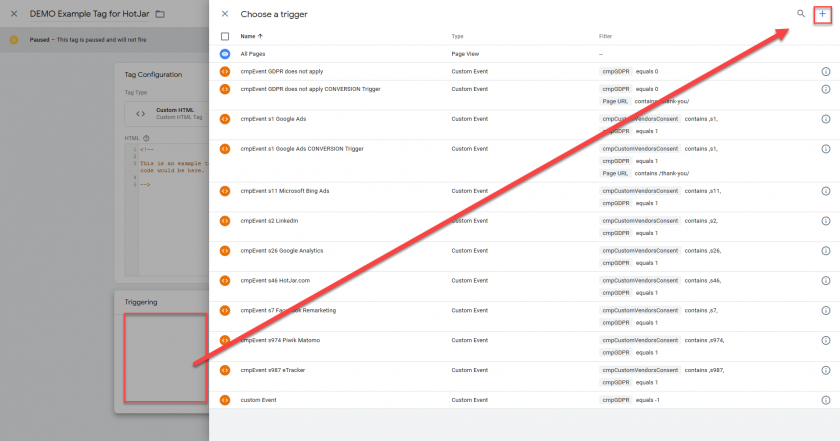
- Edite la etiqueta y elimine el desencadenador existente.
- Haga clic en el icono para asignar un nuevo disparador a la etiqueta y luego cree un nuevo disparador:

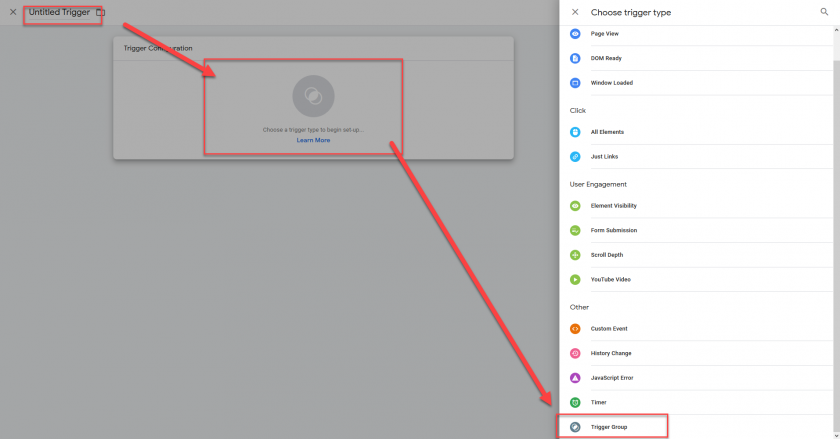
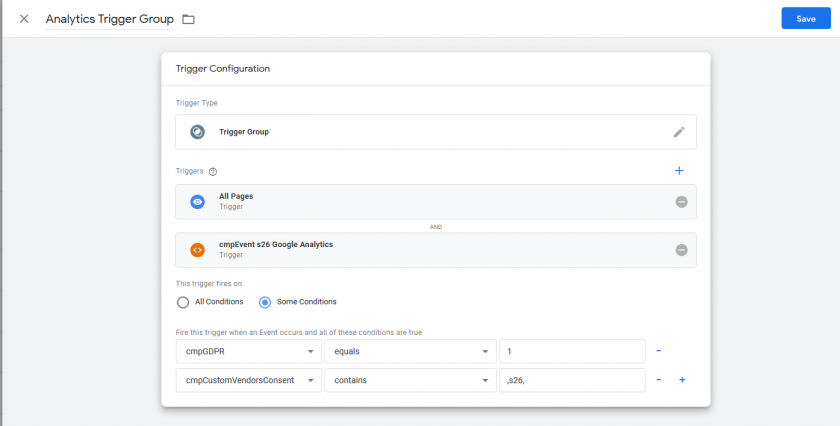
- Asigne un nombre al nuevo activador y elija el tipo de activador "Grupo de activadores":

- Agregue su activador existente y el activador cmpEvent al grupo de activadores:

- Establezca las condiciones de activación de la misma manera que lo hace con activadores normales (por ejemplo, agregue
cmpGDPR equals 1como condición). - Guarde el grupo desencadenante y asígnelo a la etiqueta.
Pausar/posponer eventos de capa de datos hasta que se dé el consentimiento
Como alternativa a los grupos de activación, puede utilizar consentmanagerpropia función dataLayer llamando window.cmp_gtag(...) en lugar de Google window.gtag(...) o insertar datos en cmp_dataLayer en lugar de dataLayer. todas las llamadas a cmp_gtag(...) se pausará y pospondrá automáticamente hasta que el usuario haga una elección (aceptar, rechazar o personalizar). Una vez realizada la elección, el CMP transferirá automáticamente todas las llamadas a window.gtag(...) que han sido previamente enviados a window.cmp_gtag(...) (y todas las llamadas posteriores). Para utilizar la función, asegúrese de agregar el siguiente código a su sitio web (antes de la primera llamada):
<script>
if(!('cmp_dataLayer' in window)){window.cmp_dataLayer = [];}
if(!('cmp_gtag' in window)){ window.cmp_gtag = function (){window.cmp_dataLayer.push(arguments);}}
</script>Luego puede simplemente cambiar todas las llamadas de gtag(...) a cmp_gtag(...) y dataLayer a cmp_dataLayer y nuestro sistema se encargará del resto.
Ejemplo con capa de datos
Antes de:
<script>
var gtmInitialData = {"general":{"language":"en","country":"GB","page_type":"LISTPAGE"}};
window.dataLayer = window.dataLayer || [];
window.dataLayer.push(gtmInitialData);
</script>Después:
<script>
if(!('cmp_dataLayer' in window)){window.cmp_dataLayer = [];}
var gtmInitialData = {"general":{"language":"en","country":"GB","page_type":"LISTPAGE"}};
window.cmp_dataLayer.push(gtmInitialData);
</script>Importante: Do no reemplace el nombre de la capa de datos en la llamada de inicialización de GTM o Analytics. Por ejemplo, no reemplace "dataLayer" en este código:
<script>
(function(w,d,s,l,i){w[l]=w[l]||[];w[l].push({'gtm.start':new Date().getTime(),event:'gtm.js'});
var f=d.getElementsByTagName(s)[0],j=d.createElement(s),dl=l!='dataLayer'?'&l='+l:'';j.async=true;
j.src='https://www.googletagmanager.com/gtm.js?id='+i+dl;f.parentNode.insertBefore(j,f);}
)(window,document,'script','dataLayer','GTM-...'); /* do NOT replace dataLayer with cmp_dataLayer */
</script>Ejemplo con gtag
Antes de:
<script>
window.gtag = function (){dataLayer.push(arguments);};
window.gtag("myEvent",{...some event data ...});
</script>Después:
<script>
if(!('cmp_dataLayer' in window)){window.cmp_dataLayer = [];}
if(!('cmp_gtag' in window)){ window.cmp_gtag = function (){window.cmp_dataLayer.push(arguments);}}
window.cmp_gtag("myEvent",{...some event data ...});
</script>Seminario web/tutorial sobre la implementación de GTM
Ten en cuenta que: Actualmente solo podemos ofrecer este video tutorial en alemán. La configuración de GTM comienza alrededor del minuto 05:00 - 22:00. Si no usa el modo de consentimiento de Google, puede omitir el resto del video.








