Cómo integrar el CMP en un Shopify ¿Tienda?
Ten en cuenta que: La siguiente descripción solo es válida para código de bloqueo manual. Si quieres usar bloqueo automático de código, asegúrese de que el código CMP se inserte directamente después de <head> elemento del código de su sitio web.
Para integrar el Código CMP en un Shopify Compra por favor sigue estos pasos:
- Ingrese a su Shopify cuenta
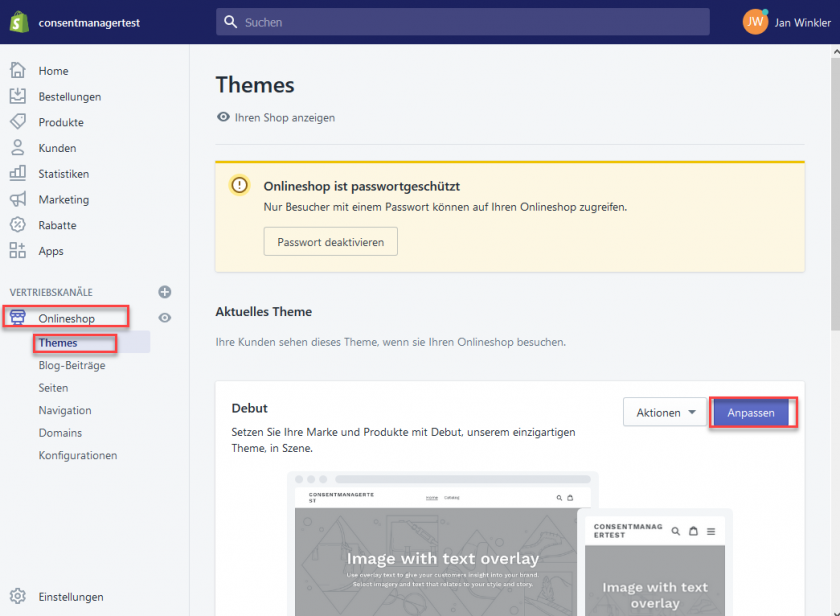
- En el menú, haga clic en su Tienda online> Temas y edita el tema actual

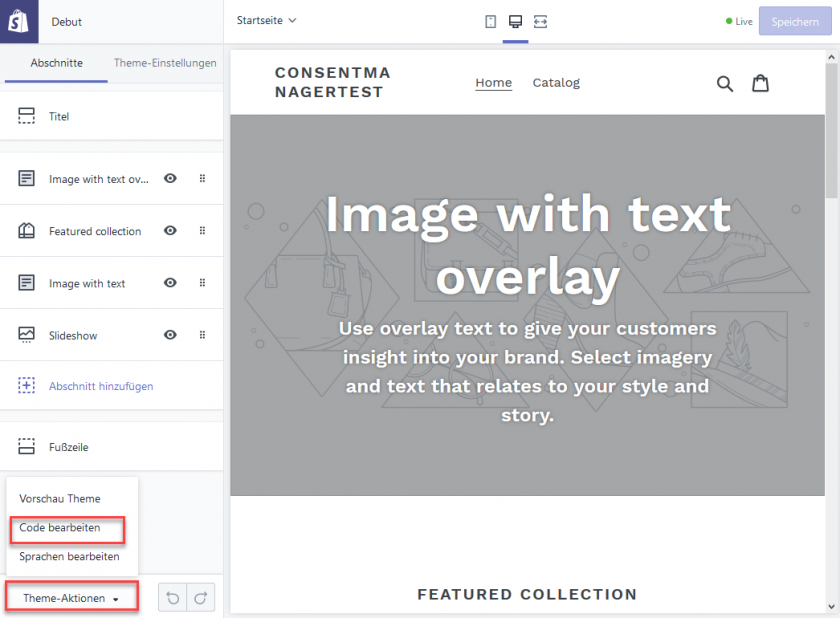
- En la parte inferior, haga clic en Tema-Acciones> Editar código

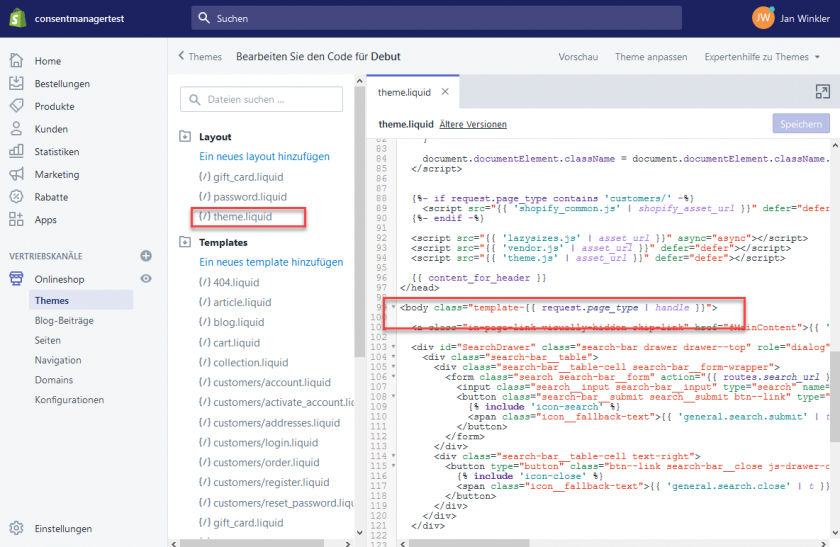
- Abra el archivo theme.liquid, busque e inserte el código CMP justo después

- Presione guardar
Integré el CMP y lo activé, pero no puedo verlo.
Cosas Shopify Los temas han agregado un estilo CSS que oculta elementos DIV vacíos. Si ha activado la opción WCAG en su diseño (CMP => Diseños => Editar diseño => Configuración de cuadro), entonces el CMP se coloca en una raíz oculta, por lo tanto, el DIV principal parece estar vacío y oculto por el Shopify CSS. Debería agregar una regla personalizada para no ocultar los DIV vacíos:

- En su Shopify administrador, vaya a Tienda en línea > Temas
- Haga Clic en Personalizar.
- Haga Clic en Configuración de temas.
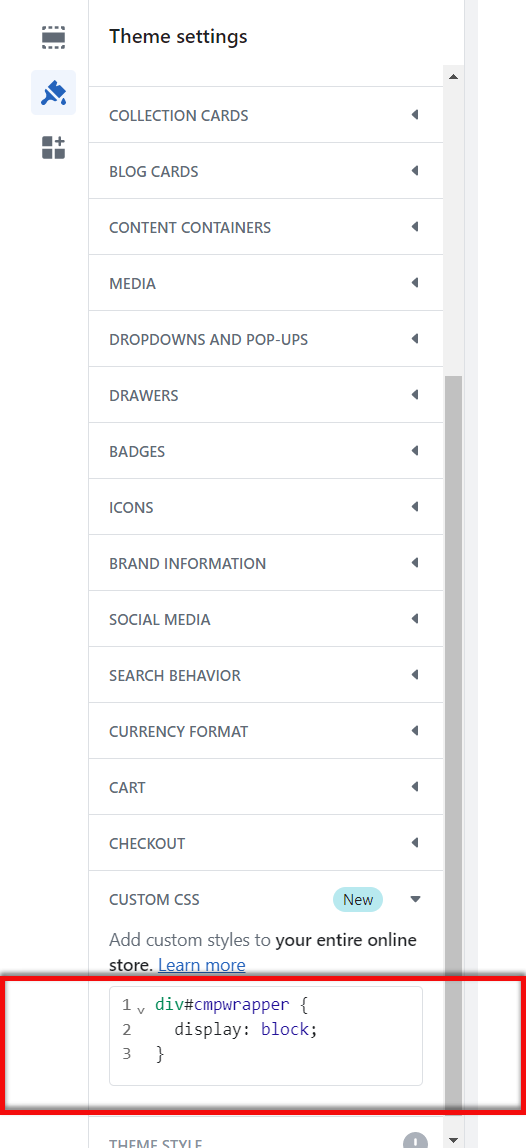
- Haga Clic en CSS personalizado.
- Agregue una nueva regla CSS:
div#cmpwrapperdisplay: block;}

- Haga Clic en Guardar.
Activar/permitir Shopify rastreo
Para que el Shopify Para que el seguimiento interno funcione, haga lo siguiente:
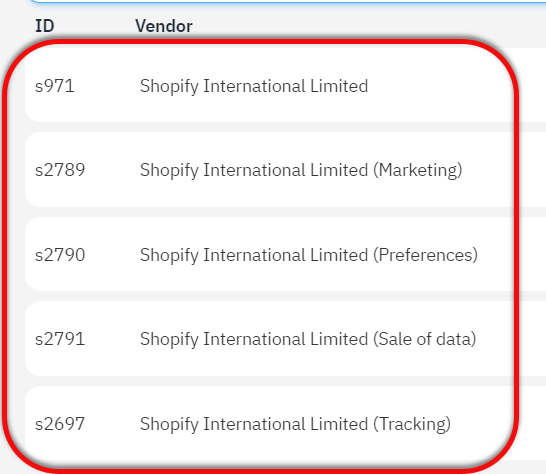
1. Además de su "s971 Shopify International Limited", agregue también estos proveedores (dependiendo de sus necesidades):

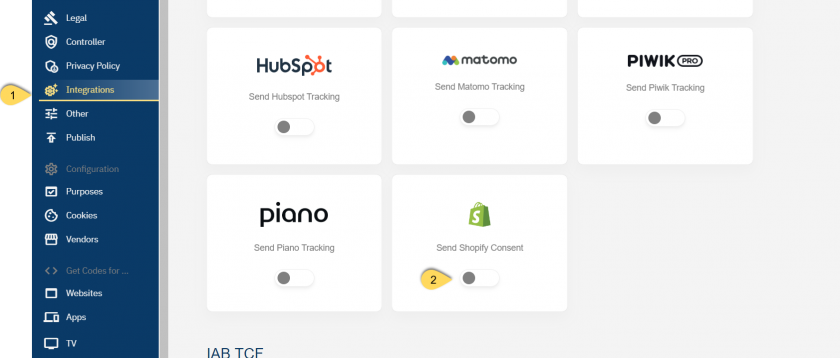
2. En la configuración de su CMP => Integraciones => Modo de consentimiento, active el Shopify Consentimiento

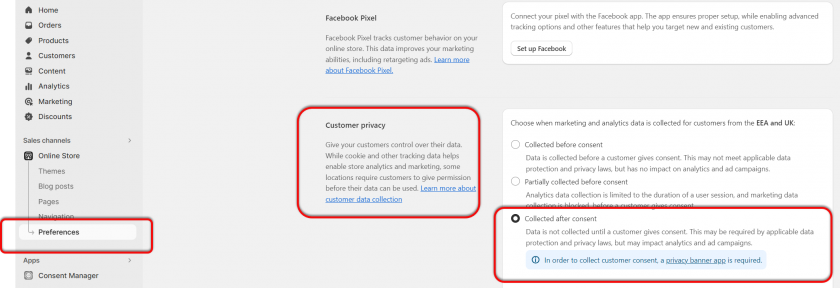
3. En tu Shopify backend, vaya a Canales de ventas => Tienda en línea => Preferencias => Privacidad del cliente => Elija "Recopilado después del consentimiento"