[iOS] 0. Guía de migración
1.99.2
Nueva configuración de cmp
let cmpConfig : CmpConfig = CmpConfig.shared.setup(withId: config.appId, domain: config.domain, appName: config.appName, language: config.language);
cmpConfig.isAutomaticATTRequest = true;
cmpConfig.isDebugMode = true
cmpConfig.designId = 10
cmpConfig.idfa = "idfa"
cmpConfig.isJumpToSettingsPage = true
cmpConfig.timeout = 6000Nuevo diseño Cmp
let cmpLayout = CmpLayout.default()
cmpLayout?.cornerRadius = 10.0
cmpLayout?.customLayout = CGRect(x: 0, y: 0, width: 200, height: 300)Nuevas devoluciones de llamada
.withCmpViewControllerConfigurationBlock({ viewController in
viewController?.modalPresentationStyle = .fullScreen
})
.withOnCmp(atTrackingStatusChangedCallback: { oldStatus, newStatus, dateChanged in
print(oldStatus, newStatus, dateChanged)
})
Cambio de Repositorios
Cambiamos nuestros Repositorios a Github desde Iubenda. Para mantener las últimas actualizaciones, siga los pasos a continuación:
Cocoápodo
Para cocoapod no hay cambios. Solo asegúrate de usar el Pod CmpSdk.
- Asegúrate de tener Cocoapods instalado.
- Actualice su versión de Cocoapods a 1.6.4 o posterior.
Marco XC
- Nuestro XC-Framework ahora está alojado en GitHub. Accede a él en: https://github.com/iubenda/cm-sdk-xcframework.
- Clone o descargue XC-Framework desde el repositorio de GitHub proporcionado.
Administrador de paquetes Swift
Ahora admitimos el Administrador de paquetes Swift.
- Actualice las dependencias de su proyecto para incluir nuestro SDK usando SPM.
- La URL del repositorio para Swift Package Manager es: https://github.com/iubenda/cm-sdk-xcframework.
- Siga la documentación oficial de Swift Package Manager para integrar el SDK en su proyecto.
De 1.xx a 1.6.0
Es importante tener en cuenta que la actualización a una nueva versión de una aplicación puede no ser siempre un proceso fluido. En algunos casos, es posible que deba modificar su código o actualizar sus dependencias para asegurarse de que su aplicación funcione correctamente.
Actualice los ID de CMP a ID de código para el uso continuado del SDK
Estamos realizando algunos cambios en los ID de CMP que se utilizan para identificar nuestro CMP. Para asegurarse de que puede continuar usando nuestro SDK, será necesario actualizar el ID de CMP con la nueva ID de código que se puede encontrar en el área de administración para el código SDK.
¿Cómo se actualizan los ID de CMP?
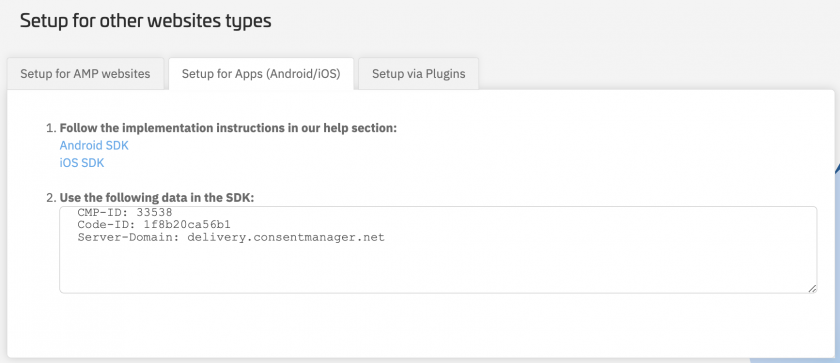
Para actualizar las ID de CMP, deberá iniciar sesión en el área de administración para el Consentmanager y busque los nuevos ID de código (Obtener código -> Configuración para aplicaciones (Android/iOS)). Una vez que tenga el nuevo código de identificación, puedes reemplazar el ID de CMP en su código SDK con él
Le recomendamos que actualice su código SDK con el nuevo ID de código tan pronto como sea posible para garantizar que pueda continuar utilizando nuestro CMP sin interrupción.
Tenga en cuenta que el final de la vida útil de CMP-ID está programado para Diciembre 2023. Esto significa que el CMP-ID ya no será compatible después de esa fecha. Si tiene alguna pregunta o inquietud sobre esta migración, no dude en ponerse en contacto con nuestro equipo de soporte para obtener ayuda.
Cambios de constructor
Cambiamos las llamadas al constructor y lo hacemos más fácil. Básicamente, hay dos constructores principales ahora. Que se puede inicializar así:
/** Initialize with CmpConfig */
cmpConsentTool = CMPConsentTool(cmpConfig: cmpConfig, viewController: self)
/** Initialize without CmpConfig */
cmpConsentTool = cmpConsentTool(CMPConsentTool(domain: myCmpConfig.domain, codeId: myCmpConfig.appId, appName: myCmpConfig.appName, language: myCmpConfig.language, viewController: self))
/** Optionally chain callbacks */
cmpConsentTool = cmpConsentTool.withOpenListener(onOpen)
.withOnCmpButtonClickedCallback(onButtonClickedEvent)
.withCloseListener(onClose)
.withErrorListener(onCmpError)Cambios para verificar Consentlayer
En la versión anterior del SDK de CMP, la verificación de la capa de consentimiento se integró en la función del constructor principal indicada por el auto actualización parámetro. En la nueva versión de la aplicación, separamos el cheque en una nueva función llamada initialize(). Este cambio se ha realizado para mejorar la confiabilidad y la consistencia de la verificación de capa de consentimiento.
Para usar la función initialize(), puede llamar a createInstance() con los parámetros requeridos y agregar la función initialize() en el objeto devuelto:
CMPConsentTool(cmpConfig: cmpConfig, viewController: self).initialize()Nuevas funciones de la API
En la versión anterior del SDK de CMP, no se proporcionaban funciones para obtener información sobre los proveedores habilitados y deshabilitados del usuario, o para habilitar y deshabilitar las listas de propósitos y proveedores. En la nueva versión de la aplicación, hemos agregado varias funciones API nuevas que le permiten interactuar con el capataz de consentimiento de manera más profunda.
Las nuevas funciones de la API son:
-
getAgreedVendors (getEnabledVendors): esta función devuelve una cadena que contiene los ID de los proveedores que el usuario ha aceptado. -
getAgreedVendorList(getEnabledVendorList): esta función devuelve una lista de los ID de los proveedores que el usuario ha aceptado. -
getDisabledVendors: esta función devuelve una lista de los ID de los proveedores que el usuario ha deshabilitado. -
enableVendorList: Esta función activa los proveedores especificados. -
disableVendorList: Esta función desactiva los proveedores especificados. -
enablePurposeList: Esta función habilita los propósitos especificados y actualiza la lista de proveedores de forma predeterminada. -
disablePurposeList: esta función desactiva los propósitos especificados y actualiza la lista de proveedores de forma predeterminada. -
rejectAll: Esta función simula el rechazo de un usuario de todos los proveedores y propósitos. Requiere unOnConsentReceivedCallbackfunción de devolución de llamada para manejar la asincronía de la API. -
acceptAll: Esta función simula la aceptación de un usuario de todos los proveedores y propósitos. Requiere unOnConsentReceivedCallbackfunción de devolución de llamada para manejar la asincronía de la API.
La rejectAll y acceptAll Las funciones requieren proporcionar una función de devolución de llamada para manejar la asincronía de la API. Debe implementar cualquier lógica comercial que dependa de los resultados de estas funciones dentro de las funciones de devolución de llamada para asegurarse de que su aplicación se actualice correctamente.
Actualización a las nuevas convenciones de nomenclatura de interfaz
Hicimos algunos cambios en nuestras convenciones de nomenclatura de interfaz para sincronizar la API de los SDK nativos y para una mejor comprensión del dominio. Como resultado de estos cambios, se modificaron algunas firmas de API y se introdujeron algunos métodos nuevos.
Estos son los cambios que se han realizado:
| Firma API antigua | Nueva firma API |
getLastConsentString(); |
|
exportCMPData(); |
|
importCMPData(cmpData: string); |
|
getAgreedVendor(); |
|
Actualización de devolución de llamada de error con tipos de error de CMP
Estamos introduciendo tipos de error de CMP en la devolución de llamada de error para proporcionar una mayor flexibilidad y permitir un comportamiento más distinguido según el tipo de error que se produzca. Con esta actualización, podrá manejar diferentes tipos de errores de manera más efectiva, lo que ayudará a garantizar que sus usuarios tengan la mejor experiencia posible.
¿Cuáles son los tipos de error de CMP?
Los tipos de error de CMP son un conjunto de tipos de error que se han introducido en la devolución de llamada de error. Estos tipos de error se utilizan para identificar el tipo de error que se ha producido y se pueden utilizar para desencadenar diferentes comportamientos según el tipo de error.
Los cuatro tipos de errores de CMP que se han introducido son:
- Error de red
- Error de tiempo de espera
- Error de escritura de lectura de consentimiento
- error desconocido
¿Cómo afectará este cambio a su código?
Para admitir los nuevos tipos de error de CMP, se actualizó la firma de la devolución de llamada de error. La nueva firma es:
func onCMPError(type: CmpErrorType, message: String?)
Deberá actualizar su código para usar la nueva firma y manejar los diferentes tipos de errores de manera adecuada.
¿Cómo se pueden manejar los diferentes tipos de errores?
Para manejar diferentes tipos de errores, puede usar el parámetro CmpErrorType que se pasa a la devolución de llamada de error. Este parámetro contendrá el tipo de error que se ha producido, que puede utilizar para desencadenar diferentes comportamientos.
Por ejemplo, puede manejar un NetworkError de manera diferente a un ConsentLayerError. Puede utilizar el parámetro CmpErrorType para determinar el tipo de error y desencadenar el comportamiento adecuado.
Un ejemplo para una implementación puede verse así:
func onCMPError(type: CmpErrorType, message: String?) -> Void {
switch type {
case .networkError:
print(message)
print("error network")
break
case .timeoutError:
print(message)
print("error timeout")
break
case .consentDataReadWriteError:
print(message)
print("error consent read/write")
break
case .unknownError:
print(message)
print("error unknown")
break
@unknown default:
print(message)
print("error network")
break
}
}Nueva devolución de llamada para identificar eventos de botón de usuario:
Hemos agregado una nueva función de devolución de llamada, OnCmpButtonClickedCallback, que se puede usar para determinar las interacciones de los usuarios con la capa de consentimiento al capturar los eventos de clic de botón específicos. Esta devolución de llamada ayuda a los desarrolladores a obtener información sobre las preferencias del usuario y personalizar la experiencia del usuario en consecuencia.
Un ejemplo para una implementación puede verse así:
func onButtonClickedEvent(event: CmpButtonEvent) -> Void {
switch event {
case .acceptAll:
print("user accepted all")
break
case .rejectAll:
print("user accepted all")
break
case .save:
print("user saved custom settings")
break
case .close:
print("user closed consent layer without giving consent")
break
@unknown default:
print("unknown button event")
}
}