Trabajar con la integración de contentpass
Ten en cuenta que: La función contentpass no está disponible en todos los paquetes.
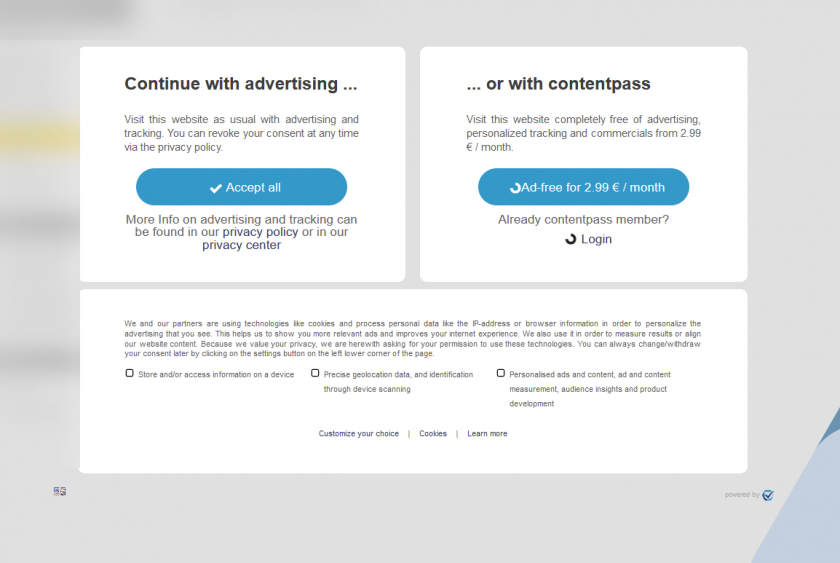
El consentmanager CMP tiene una conexión integrada al pase de contenido pasarela de pago. Una vez habilitada, permite al visitante elegir a) dar su consentimiento a la publicidad y por tanto seguir navegando por el sitio web de forma gratuita ob) pagar una pequeña cantidad y por tanto seguir navegando por el sitio web sin publicidad.

¿Cómo utilizar la integración de contentpass?
Para utilizar la integración de contentpass, debe realizar los siguientes pasos:
- Regístrese con contentpass aquí.
- Una vez que se haya registrado, recibirá un ID de contentpass y un (sub) nombre de dominio que configurará durante el proceso de incorporación.
- Configure su DNS para que coincida con el subdominio proporcionado por contentpass.
- Configura tu consentmanager cuenta como de costumbre: use IAB TCF para sus proveedores de publicidad, configure su lista de proveedores, configure sus propósitos y cookies.
- Iniciar sesión en consentmanager e ir a Menú> Diseños> Crear nuevo diseño.
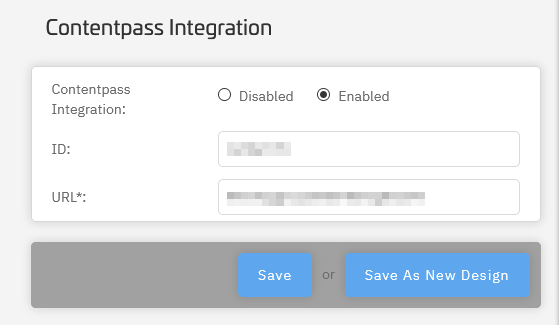
- Desplácese hacia abajo hasta la casilla "Integración de Contentpass" y habilítela. Inserte su ID y URL de contraseña de contenido (normalmente un subdominio como cp.sudominio.com):

- Diseñe el diseño como necesite (ver más abajo).
- Guarde el diseñarlo y asignarlo a su CMP
- Actualice sus códigos de anuncios en su sitio web para bloquear el paso de contenido (ver más abajo).
Bloquear anuncios si el usuario tiene una suscripción paga
Para los usuarios que tienen una suscripción paga a contentpass, deben bloquear todos los anuncios y el seguimiento de terceros de su sitio web. Para automatizar el proceso, debe agregar los atributos HTML class="cmplazyload" y data-cmp-block="contentpass" a todos los códigos de anuncios de su sitio web y cambie cualquier src atributo de los códigos de anuncio a data-cmp-src. Esto es similar al bloqueo manual mecanismo:
<script class="cmplazyload" data-cmp-block="contentpass" data-cmp-src="https://www.adserver.de/banner/script.js"></script>Personalizando el diseño
Cuando se utiliza la integración de contentpass, recomendamos establecer las siguientes configuraciones de diseño:
- Configuración de cuadro> Posición: medio / centro
- Configuración de cuadro> Ocultar sitio web: Sí
- Configuración de caja> Tamaño de caja> Escritorio> Ancho máximo: 1000px
- Configuración de cuadro> Color de fondo: # FFFFFF00
- Página de bienvenida> Propósitos> Propósitos en la primera pantalla: solo enumere los nombres (o usar macros para colocar los propósitos dentro del texto)
- Botones> Botones: Aceptar
- Botones> Estilo de botón> Esquinas: redondeadas
- Botones> Estilo de botón> Ancho: 290 px (o más ancho)
- Botones> Estilo de botón> Relleno: 15px (o más ancho)
- CSS personalizado:
.cmpcontentpassboxleft,.cmpcontentpassboxright,.cmpcontentpassboxbottom{background-color:white; border-radius:10px; padding:40px 64px;}
.cmpcontentpassboxleft{margin-right:10px;}
.cmpcontentpassboxright{margin-left:10px;}
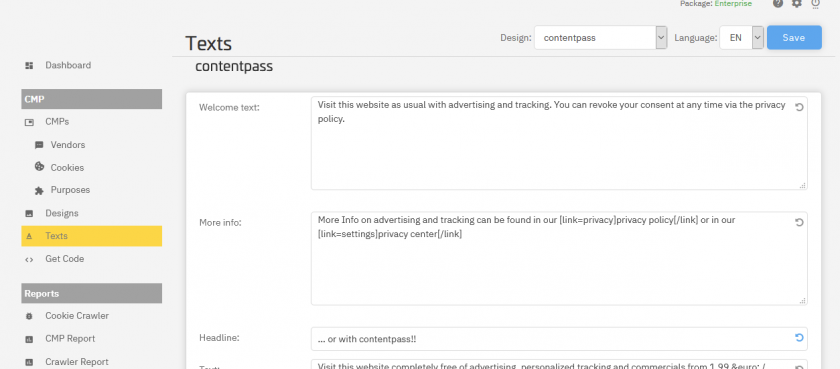
.cmpcontentpassboxbottom{margin-top:10px;}Una vez guardado el diseño, encontrará nuevas opciones de traducción de texto en Menú> Textos> contentpass para personalizar el texto que se muestra en el lado derecho de la pantalla de bienvenida:

Por favor note que el orden de los elementos cambia y algunos textos se colocan en una posición diferente cuando contentpass está habilitado en comparación con cuando no está habilitado.








