Trabajando con AdRoll / NextRoll Pixel
Si está utilizando AdRoll / NextRoll Pixel en su sitio web, siga estos pasos para asegurarse de que los píxeles se utilicen de manera compatible con GDPR:
Instale la ConsentManagerherramienta de consentimiento .net
- Colocar su NextRoll Pixel en las páginas de tu sitio.
- Ve a ConsentManager.net.
- Haga clic en Probar gratis ahora! y regístrate.
- Configure su configuración:
- Ingrese a su consentmanagercuenta .net
- Ve a CMP y haga clic en Wizard .
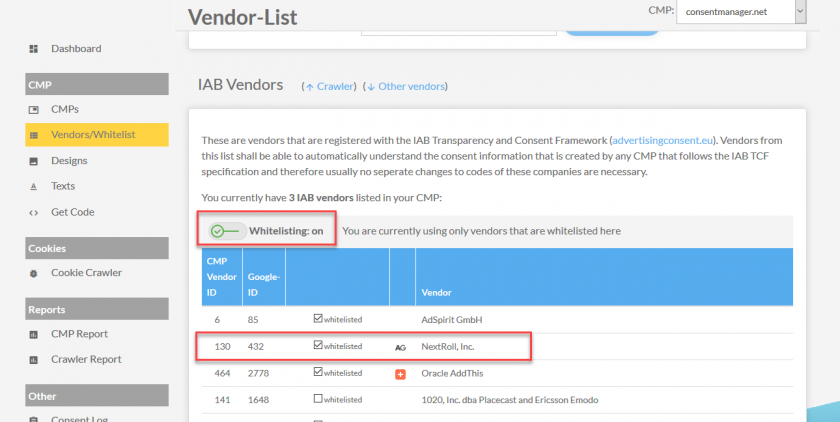
- Ve a Proveedores / Lista blanca y active la lista blanca en la lista de proveedores de IAB
- Asegúrese de incluir en la lista blanca al proveedor NextRoll, Inc. (ID de proveedor 130)

- Haga clic en Obtener código y siga los pasos para insertar el código en su sitio web
- Asegúrese de que el ConsentManager.net CMP puede bloquear el píxel NextRoll:
- Si tiene un TagManager (por ejemplo, Google TagManager, Tealium, ...) en su sitio web, consulte los pasos necesarios en la sección de ayuda Integración a través de TagManagement Sofware
- Si no tiene un TagManager en su sitio web, deberá ajustar el código de píxeles de AdRoll cambiando la primera línea. Su nuevo código debería ser similar a esto:
<script data-cmp-vendor="130" type="text/plain" class="cmplazyload">
adroll_adv_id = "YOURADVERTISERID";
adroll_pix_id = "YOURPIXELID";
(function () {
var _onload = function(){
if (document.readyState && !/loaded|complete/.test(document.readyState)){setTimeout(_onload, 10);return}
if (!window.__adroll_loaded){__adroll_loaded=true;setTimeout(_onload, 50);return}
var scr = document.createElement("script");
var host = (("https:" == document.location.protocol) ? "https://s.adroll.com" : "http://a.adroll.com");
scr.setAttribute('async', 'true');
scr.type = "text/javascript";
scr.src = host + "/j/roundtrip.js";
((document.getElementsByTagName('head') || [null])[0] ||
document.getElementsByTagName('script')[0].parentNode).appendChild(scr);
};
if (window.addEventListener) {window.addEventListener('load', _onload, false);}
else {window.attachEvent('onload', _onload)}
}());
</script>








