Cómo optimizar PageSpeed al usar consentmanager?
Si está utilizando (cualquier) banner de cookies en su sitio web, la velocidad del sitio web será menor debido a la cantidad de scripts adicionales que deben cargarse. A continuación, se ofrecen algunos consejos sobre cómo puede mejorar la velocidad de su página:
Optimización técnica
Utilice un tiempo de almacenamiento en caché alto
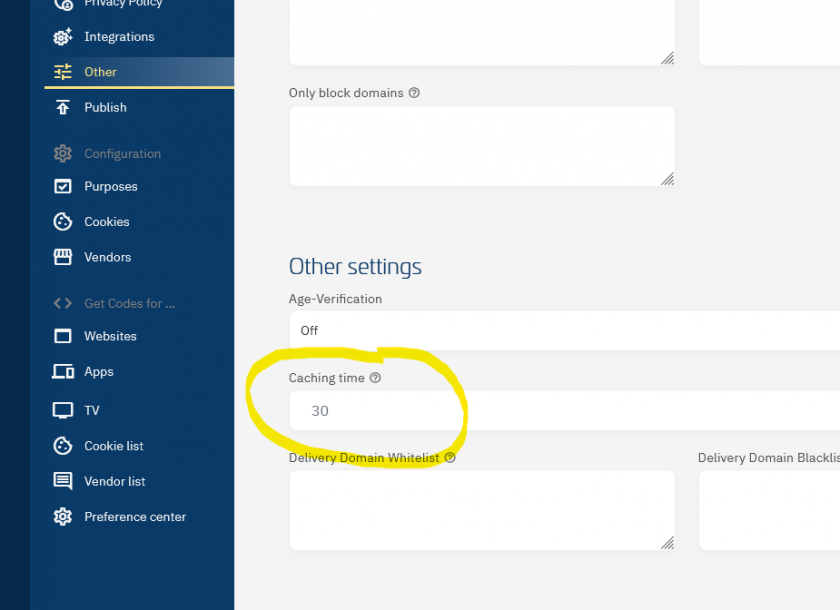
Puede establecer el tiempo durante el cual los scripts se almacenan en caché en Menú > CMP > Otros. El valor predeterminado aquí es 30 minutos. Al utilizar valores más altos, permite un almacenamiento en caché más prolongado y evita que los usuarios necesiten volver a solicitar los códigos con demasiada frecuencia.

Usar código de bloqueo semiautomático
El CMP le ofrece dos versiones de código: código de bloqueo automático y semiautomático / manual. El código de bloqueo semiautomático se carga de forma asincrónica y, por lo tanto, tendrá un impacto menor en el rendimiento de su página. Siempre nos recomendamos el código de bloqueo semiautomático.
Agrega el código directamente en la página
Siempre se recomienda agregar el código CMP directamente al código de su sitio web en lugar de agregar el código CMP a través de un TagManager o similar. El uso de un administrador de etiquetas retrasará la carga de la página entre 200 y 500 ms y, por lo tanto, afectará negativamente sus puntuaciones CLS / LCP (ver más abajo).
Coloque el código CMP lo antes posible en su sitio web
Para que CMP se cargue rápidamente, debe agregar el código CMP lo antes posible en su <body> or <head> etiqueta.
Usar preconexión
Para reducir los tiempos de conexión, puede agregar el siguiente código a su <head>:
<link rel="preconnect" href="https://delivery.consentmanager.net">
<link rel="preconnect" href="https://cdn.consentmanager.net">
Ten en cuenta que: Dependiendo de la configuración de su cuenta, las URL que usa su CMP pueden ser diferentes. Asegúrese de agregar siempre el subdominio completo (egadelivery.consentmanager.net) como una preconexión.
Optimización de diseño.
Cambio de diseño acumulativo (CLS)
Para el motor de búsqueda de Google, el cambio de diseño acumulativo (CLS) es un factor de clasificación relevante. Para reducir el impacto del CMP en su sitio web, recomendamos lo siguiente:
- No utilice fuentes externas (sino solo archivos de fuentes autohospedados si es necesario) en su CSS personalizado de su consentmanager personalizable
- No utilice imágenes externas (o cualquier imagen) en su HTML personalizado de su consentmanager diseño. Si es posible, use imágenes SVG en línea para evitar una descarga adicional del archivo de imagen.
- No utilice CSS externo (@import rules) en su CSS personalizado de su consentmanager personalizable
- No utilice consentmanager Modo de diseño "Push down" (CMP > Diseños > Configuración de caja) que aparecerá en la parte superior de la ventana
Pintura contenta más grande (LCP)
Similar a CLS (arriba), el LCP es otro factor de clasificación. Para reducir el impacto de la CMP en su sitio web, recomendamos lo siguiente:
- Siga las recomendaciones técnicas anteriores (ubicación del código, preconexión, etc.)
- Uso modo proxy de etiqueta blanca donde sea posible
- Intente diseñar la capa de consentimiento para usar el menor espacio posible (generalmente solo es posible con diseños de escritorio)
- Establezca la configuración de CMP para mostrar solo la capa de consentimiento en los países de la UE / EEE para reducir el impacto de LCP en otros países
- Si la velocidad de carga es esencial, recomendamos no utilizar importaciones (variable de configuración cmp_waitforimport) y establecer el alcance del consentimiento en consentimiento específico del dominio (Menú > CMP > Configuración legal > Alcance del consentimiento).
- Evite diseños con imágenes de fondo
- Puede establecer Menú > Diseños > Editar > Comportamiento para que la capa solo aparezca después de x segundos y/o al mover el mouse. Esto puede ayudar a lidiar con LCP.
Interacción con la siguiente pintura (INP)
INP describe el tiempo que el navegador necesita para calcular entre la interacción del usuario (por ejemplo, hacer clic en aceptar) y el momento en que la interfaz reacciona. En tus consentmanager configuración, esto está influenciado principalmente por a) la cantidad de proveedores yb) las opciones de diseño que está utilizando. A continuación se ofrecen algunas recomendaciones para aumentar el valor del INP:
- Utilice la menor cantidad de proveedores posible
- Agrupe a los proveedores de manera uniforme según los propósitos (por ejemplo, es más rápido usar 10 proveedores para 10 propósitos que 100 proveedores agrupados en 1 propósito).
- Utilice un diseño que no muestre a los proveedores en la primera capa (por ejemplo, sin una lista de proveedores ampliada en la primera capa)
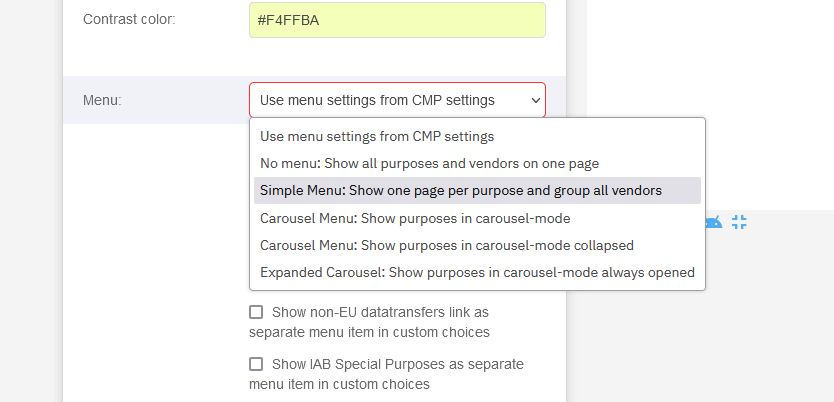
- Utilice un diseño que solo muestre una parte de los proveedores en la segunda capa (capa de preferencias). Puede configurar esto en la configuración de diseño expandiendo el cuadro "Página de configuración personalizada" > Menú. Utilice un diseño con menú y evite diseños sin menú o diseños con carrusel expandido.