Cómo integrar el CMP en un WordPress ¿sitio web?
Para integrar su CMP en un WordPress sitio web, puede utilizar nuestro WordPress complemento o inserte su código CMP manualmente, le recomendamos usar el complemento:
Integración usando nuestro plugin
- Ingrese a su WordPress CMS y haga clic en la sección Complementos > Agregar nuevo.
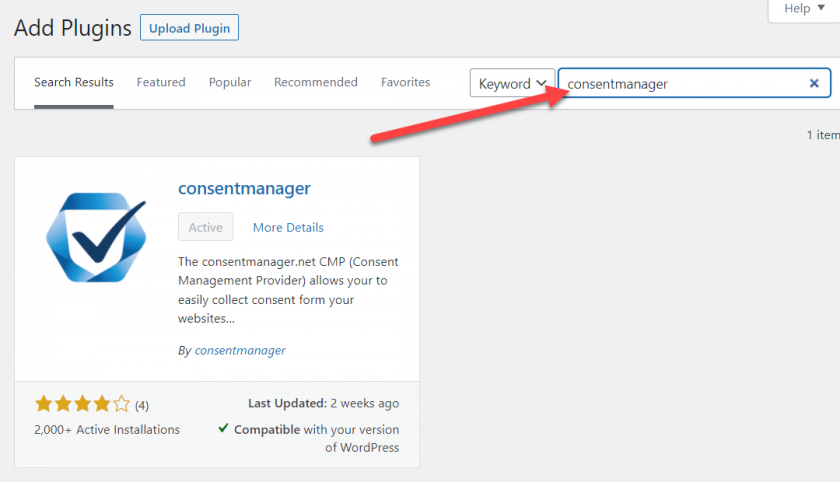
- En la página siguiente busque "consentmanager"- Enlace de descarga en wordpress.org
- La página le mostrará complementos coincidentes. Sobre el consentmanager plugin haga clic en el botón "Instalar ahora"

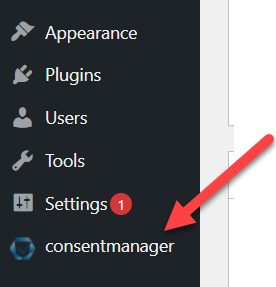
- Una vez que el complemento esté instalado y activado, encontrará un nuevo elemento en su navegación.

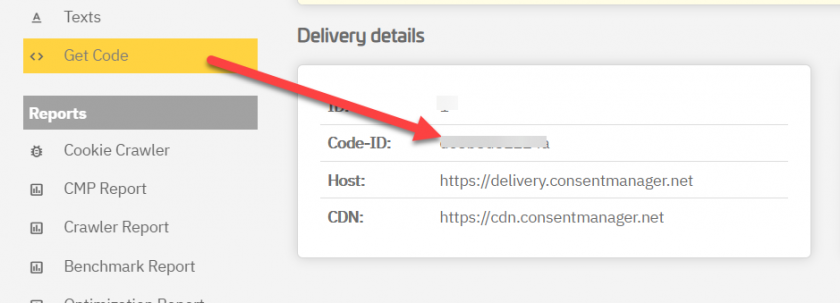
- Inicie sesión para consentmanager.net y haga clic en CMP => Obtener código, desplácese hacia abajo hasta la sección "Detalles de entrega", luego copie el Código-ID de su CMP:

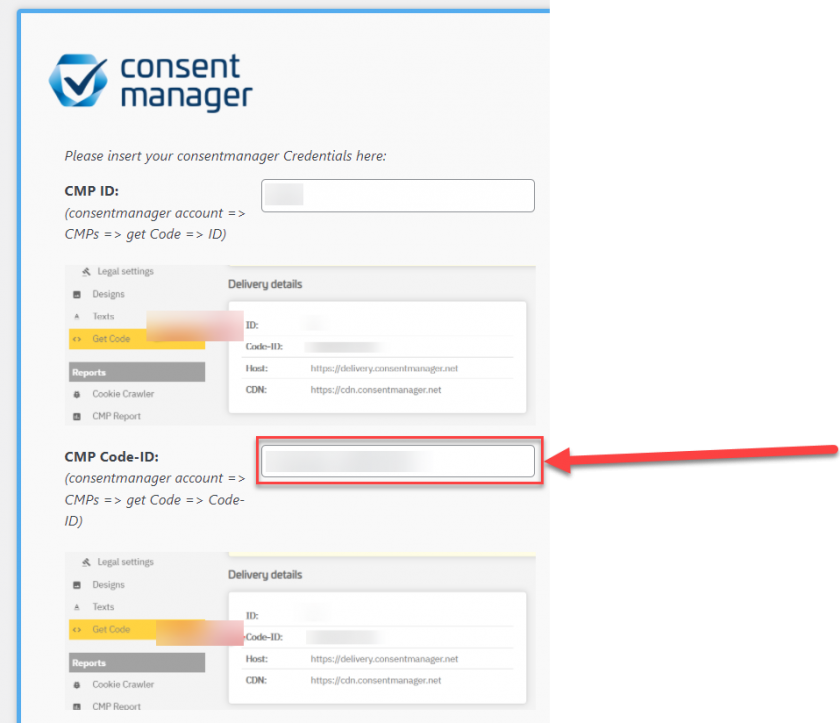
- Pegar su Código-ID aquí (insertar su CMP-ID también funciona en lugar de su Code-ID pero Recomendamos usar el Code-ID, porque el campo de entrada CMP-ID quedará obsoleto en un futuro próximo):

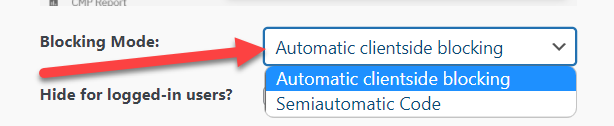
- Elija su modo de bloqueo:

Lado del cliente automático: Bloqueo basado en Javascript de scripts de terceros enumerados en su consentmanager cuenta.
Lado del cliente semiautomático: Bloquea todos los scripts que marcó en su código.
-
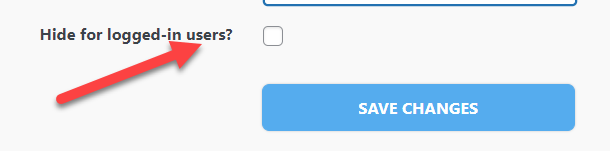
Opcional: Cuando activa "Ocultar para administradores", el CMP se desactivará para los administradores que hayan iniciado sesión. Esto puede resultar útil si está utilizando un editor de interfaz como el divi Constructor.

- Una vez que haya guardado su configuración, el Código se insertará automáticamente en su página.
Al usar un complemento de almacenamiento en caché: En casos excepcionales, puede haber algunos conflictos de diseño con los complementos de almacenamiento en caché. Si experimenta un comportamiento de diseño inusual, primero intente desactivar su complemento de almacenamiento en caché y verifique si el resultado de la interfaz es bueno ahora. Si aún tiene otros problemas, no dude en ponerse en contacto: Soporte @consentmanager.net
Integración manual con código HTML/JavaScript
Ten en cuenta que: La siguiente descripción solo es válida para código de bloqueo manual. Si quieres usar bloqueo automático de código, asegúrese de que el código CMP se inserte directamente después de <head> elemento del código de su sitio web.
- Ingrese a su WordPress CMS
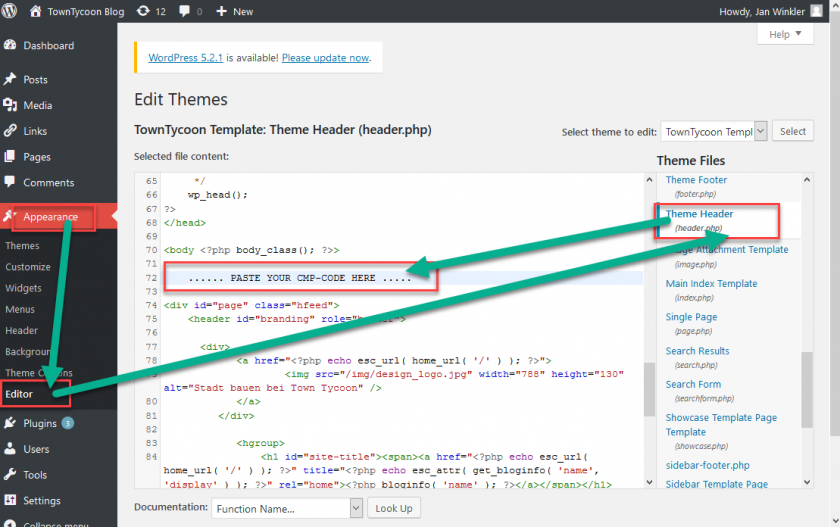
- Vaya a Apariencia> Editor
- Edite el archivo responsable del encabezado de su WordPress Tema (normalmente header.php)
- Encuentra el comienzo de la sección.
- Inicie sesión para ConsentManager.net, vaya a Obtener código y copie el código de la sección "Configuración mediante copiar y pegar"
- Pegue el código CMP directamente después del final del sección en tu WordPress:

- Haga clic en el botón "Actualizar archivo" para guardar los cambios.
Bloqueo automático de YouTube y otros elementos (del lado del servidor)
Puede encontrar un ejemplo de cómo implementar del lado del servidor. bloqueo de videos de YouTube aquí.








