¿Cómo bloquear códigos y cookies de terceros si no se da el consentimiento?
Bloqueo automático versus manual
ConsentManager ofrece manual y Bloqueo automático de códigos y cookies. A pesar de que el bloqueo automático es más fácil de instalar, por razones de cumplimiento recomendamos utilizar el bloqueo manual!
Aquí hay una comparación de los dos métodos de bloqueo:
|
Bloqueo automático
Puedes leer más sobre la Bloqueo automático de códigos y cookies aquí. |
Bloqueo manual
¡Recomendamos usar el bloqueo manual para evitar problemas de cumplimiento! |
Bloqueo manual de códigos y cookies
El CMP puede posponer la carga de anuncios en su sitio web hasta que se dé su consentimiento. Para habilitar esta función, debe cambiar los códigos creativos existentes en su sitio web.
Tenga en cuenta que el bloqueo / carga pospuesta solo funciona con códigos de secuencia de comandos asincrónicos y códigos Iframe y no con códigos de secuencia de comandos síncronos.
Códigos de iframe
Si desea posponer un código de iframe, siga estos pasos:
- Cambie el
src="…"atributo del iframe paradata-cmp-src="…" - Agregar una nueva
src="about:blank"atribuir al iframe - Si un
class="…"existe, agregarcmplazyloadal valor Si la clase no existe, agregue el atributo, incluido el valorclass="cmplazyload" - Agregar un nuevo atributo
data-cmp-vendor="x"y/odata-cmp-purpose="x"para activar el código solo si se otorga el consentimiento para este proveedor y el propósito. Ver información a continuación.
Código de ejemplo antes del cambio:
<iframe width="300" height="250" noresize="noresize" scrolling="no"
frameborder="0" marginheight="0" marginwidth="0"
src="http://adserver.de/?x=1&y=2"
ALLOWTRANSPARENCY="true"></iframe>Código de ejemplo después del cambio:
<iframe width="300" height="250" noresize="noresize" scrolling="no"
frameborder="0" marginheight="0" marginwidth="0"
class="cmplazyload"
src="about:blank"
data-cmp-vendor="123"
data-cmp-src="http://adserver.de/?x=1&y=2"
ALLOWTRANSPARENCY="true"></iframe>Códigos de script asíncronos
Si desea posponer la carga de un asíncrono. Código de script, siga estos pasos:
- Si un
src="..."existe, cambia elsrc="…"atributo de la secuencia de comandos paradata-cmp-src="…" - Si un
type="..."existe, cambie su valor atext/plain, de lo contrario, agregue el atributo con este valortype="text/plain". - Si un
class="…"existe, agregarcmplazyloadal valor Si la clase no existe, agregue el atributo, incluido el valorclass="cmplazyload" - Agregar un nuevo atributo
data-cmp-vendor="x"y/odata-cmp-purpose="x"para activar el código solo si se otorga el consentimiento para este proveedor y el propósito. Ver información a continuación.
Código de ejemplo 1 antes del cambio:
<script async
type="text/javascript"
src="https://adserver.de/banner.php"></script>Código de ejemplo 1 después del cambio:
<script async
type="text/plain"
data-cmp-src="https://adserver.de/banner.php"
class="cmplazyload"
data-cmp-vendor="123"
></script>Código de ejemplo 2 antes del cambio:
<script type="text/javascript">
console.log("do something here");
</script>Código de ejemplo 2 después del cambio:
<script type="text/plain" class="cmplazyload" data-cmp-vendor="123">
console.log("do something here");
</script>Bloqueo de otros elementos de la página
El mecanismo de bloqueo descrito anteriormente se puede utilizar básicamente con todos los elementos HTML que cargan datos de terceros:
- imagen
- video
- fuente
- objeto
- incrustar
- enlace (Nota: use data-cmp-href en lugar de data-cmp-src)
Atributos adicionales
Los siguientes atributos adicionales se pueden agregar a los códigos de script / iframe para alinear aún más la entrega con ciertos resultados de consentimiento:
|
atributo |
Descripción |
|
|
si está presente, CMP ocultará el iframe si no se da el consentimiento y mostrará el iframe si se da el consentimiento |
|
|
CMP solo activará este script / iframe si el consentimiento del proveedor También puede contener valor |
|
|
CMP solo activará este script / iframe si el consentimiento para el propósito También puede contener valor |
|
|
CMP mostrará una vista previa (consulte bloqueo de contenido dinámico) elemento en esta posición. |
|
|
Le dice al CMP que desbloquee todos los demás elementos con clase xxx una vez que este elemento se desbloquea. |
|
|
Le permite ajustar el texto del título de la vista previa. |
|
|
Le permite ajustar el texto de la vista previa. |
|
|
Le permite ajustar el texto del botón de la vista previa. |
|
|
Le permite ajustar el texto de la casilla de verificación de la vista previa. Si se establece en una cadena vacía, la casilla de verificación no se mostrará. |
|
|
Le permite ajustar la imagen de la vista previa. |
data-cmp-preview-bgcolor="#000"
|
Le permite ajustar el color de fondo de la vista previa (predeterminado = negro) |
|
|
Establece el modo para la vista previa: - 0 (predeterminado): la vista previa solo se muestra si no se da el consentimiento de este proveedor - 1: la vista previa siempre se muestra (incluso si el proveedor tiene el consentimiento) |
|
|
El CMP no usará bloqueo automático con este elemento. |
|
|
El CMP no utilizará el bloqueo automático con este elemento y todos los elementos creados por este elemento. |
|
|
Bloquea el elemento dependiendo del valor de - - - |
Nota: si data-cmp-vendor="..." y data-cmp-purpose="..." no están presentes, el sistema verificará si al menos 1 propósito fue aceptado. Si ese es el caso, el código se activará.
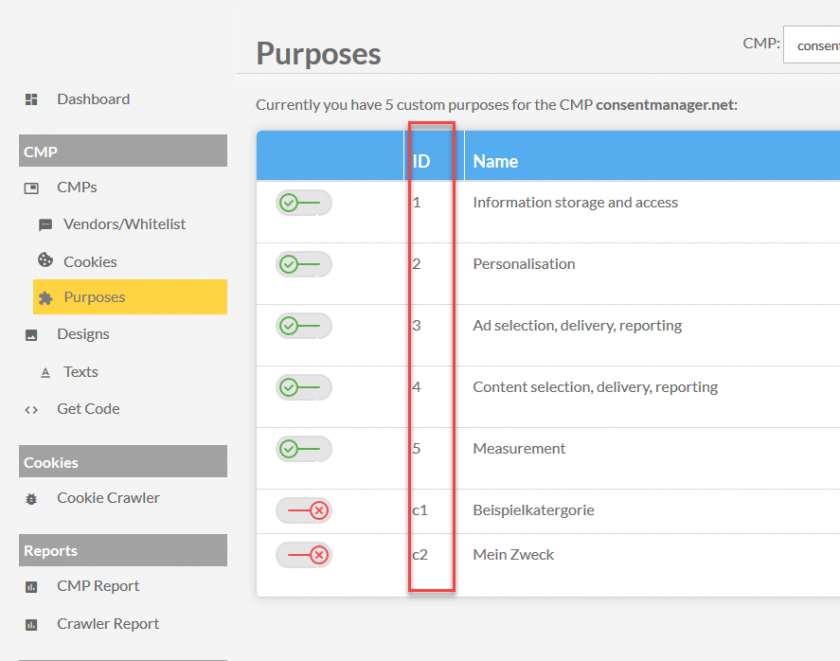
Puede encontrar las ID de todos los propósitos en el menú Finalidades:

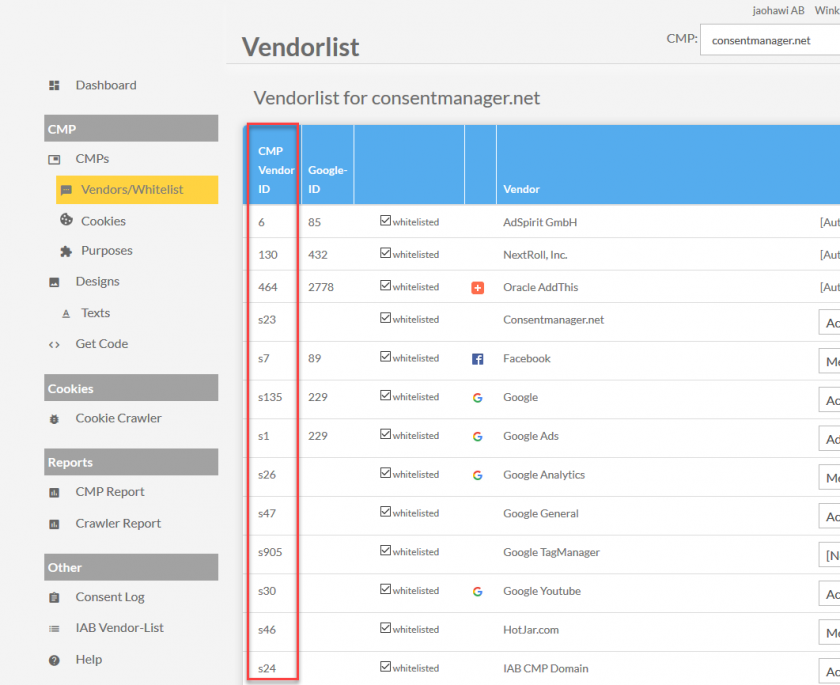
Puede encontrar las ID de todos los proveedores en el menú Proveedores / Lista blanca: